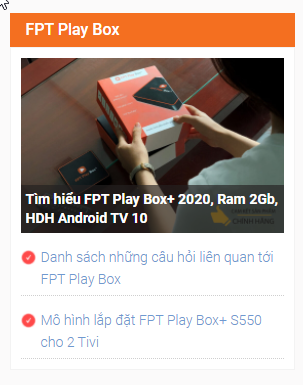
Style 1:

<?php
add_shortcode( 'catlist', 'tmdev_create_module_catlist' );
function tmdev_create_module_catlist($atts){
extract( shortcode_atts( array(
'title' => '',
'slug' => '',
'taxonomy' => 'category',
'post__in' => '',
'limit' => 3
), $atts, 'catlist' ) );
$terms = array();
$terms = array_map( 'trim', explode( ',', $slug ) );
if( empty( $terms ) ) return '';
$args = array(
'post_type' => 'post',
'tax_query' => array(
array(
'taxonomy' => 'category',
'field' => 'slug',
'terms' => $terms
),
),
);
// include post in category
if( !empty( $post__in ) ){
$post__in = array_map( 'trim', explode( ',', $post__in ) );
$args['post__in'] = $post__in;
}
$query = new WP_Query( $args );
ob_start();
?>
<?php if ($query->have_posts()): ?>
<div class="boxtag box-template-0">
<h3 class="box-title"><?php echo esc_attr( $title ); ?></h3>
<div class="box-content">
<ul class="page-list-custom">
<?php
$index = 1;
?>
<?php while ( $query->have_posts() ): $query->the_post(); ?>
<?php if( $index == 1 ){ $index++ ?>
<li class="full-box">
<div class="box-thumb">
<a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>"> <?php the_post_thumbnail( 'large' ); ?>
</a>
</div>
<div class="box-info">
<h4 class="title">
<a class="bold" href="<?php the_permalink(); ?>" title="<?php the_title(); ?>"><?php the_title(); ?></a>
</h4>
</div>
</li>
<?php }else{ ?>
<li class="list-item">
<div class="item-icon">
<img src="<?php echo get_stylesheet_directory_uri().'/images/tick_red.png'; ?> " width="15">
</div>
<div class="item-title">
<a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>"><?php the_title(); ?></a>
</div>
</li>
<?php } ?>
<?php endwhile; ?>
</ul>
</div>
</div>
<?php endif; ?>
<?php
return ob_get_clean();
}
?>css
.boxtag .box-title {
background-color: #f46f20;
margin: 0;
padding: 6px 5px 6px 16px;
color: #fff;
line-height: 1.4;
font-size: 16px;
font-weight: 500;
}
.box-template-0 .box-content {
background: #fff;
padding: 10px 10px 0;
border: 1px solid #f3f3f3;
}
.page-list-custom .full-box {
position: relative;
padding: 0;
}
.page-list-custom .full-box .box-info {
position: absolute;
bottom: 0;
background: #232121a6;
padding: 5px;
}
.page-list-custom .full-box .box-info .title {
margin: 0;
font-size: 14px;
}
.page-list-custom .full-box .box-info .title a {
color: #fff;
font-weight: 600;
font-size: 14px;
}
.page-list-custom .list-item {
line-height: 20px;
padding: 5px 0;
border-bottom: 1px dotted #cfcfcf;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
}
.page-list-custom .list-item .item-icon {
width: 20px;
}
.page-list-custom .list-item .item-icon img {
margin-right: 5px;
width: 15px;
}
.page-list-custom .list-item .item-title {
flex: 1;
}
.page-list-custom .list-item .item-title a {
font-weight: 300;
font-size: 14px;
color: #6f99d0;
}
.page-list-custom .list-item .item-title a:hover {
color: #f46f20;
}