B1/ Nhúng thư viện
Tải thư viện barcode-master – tác giả: Kreative Software
B2/ Hướng dẫn sử dụng
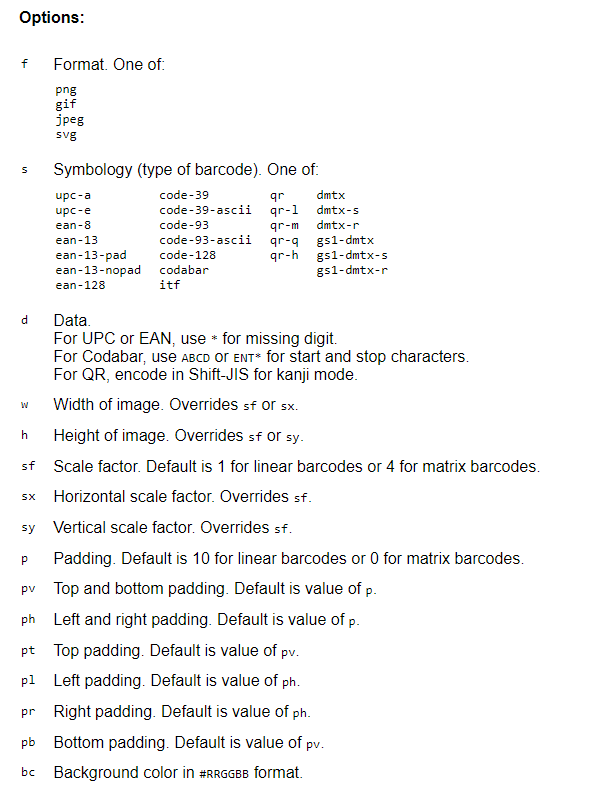
Trong thư mục barcode-master sẽ có file hướng dẫn sử dụng như bên dưới
https://huynhtanmao.com/barcode-master/barcode-readme.html
Cú pháp sử dụng chung:
barcode.php?f=format&s=symbology&d=data&options
vd: Mình muốn tạo 1 đoạn QR code với tên website của mình: “huynhtanmao.com” với các option:
https://huynhtanmao.com/barcode-master/barcode.php?f=jpg&s=qr&d=huynhtanmao.com
Chúng ta có thể tải về để sử dụng hoặc hiển thị lên website bằng cách:
<img src="https://huynhtanmao.com/barcode-master/barcode.php?f=jpg&s=qr&d=huynhtanmao.com" />
Trong đó có một số option bạn cần quan tâm đó là:

f=format là định dạng hình ảnh mã code của bạn vd: png, jpg, svg…
s=symbology là kiểu mã sẽ tạo ra vd: qrcode hoặc barcode
B3/ Xây dựng trang tạo QR code và Barcode
- Bạn tạo 1 trang page template
- Xây dựng mã html cho trang tạo QR code và Barcode
- Viết ajax xử lý tạo mã QR code và Barcode