Trong bài viết này mình sẽ hướng dẫn các bạn ẩn nút mua hàng cũng như không cho phép đặt hàng sản nhưng vẫn hiển thị giá sản phẩm trong woocomerce. Để ẩn tính năng mua hàng bạn thêm đoạn mã php sau trong file functions.php
add_filter( 'woocommerce_is_purchasable', 'custom_status_is_purchasable', 10 );
function custom_status_is_purchasable(){
return false;
}Ngoài ra bạn cũng có thể ẩn nút mua hàng cho một số chuyên mục sản phẩm nhất định. Các bước tiến hàng như sau:
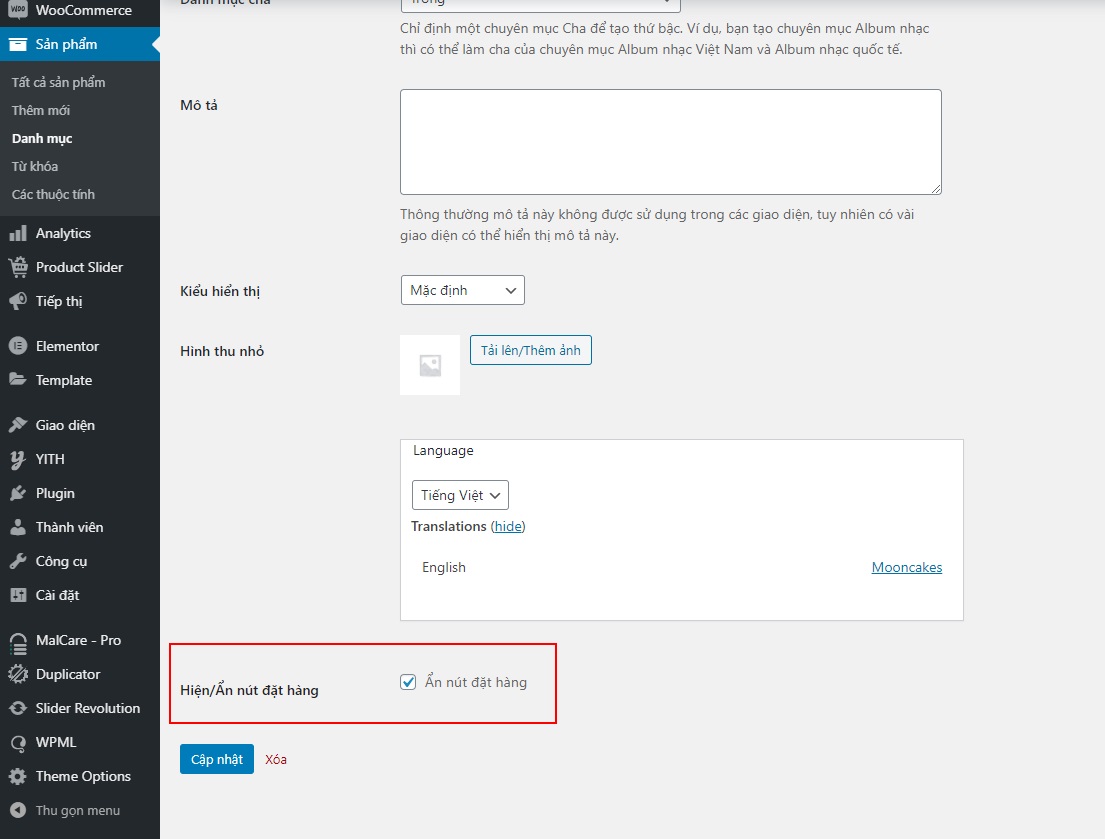
1/ Tạo một field check box để cho phép ẩn hiện tính năng mua hàng trong trang chuyên mục sản phẩm

Đối với chuyên mục nào cần ẩn nút đặt hàng thì bạn nhấn vào nút checkbox như trên và nhấn “Cập nhật”
Để tạo được nút check box như trên bạn làm theo các bước sau:
B1/ Cài plugin CMB2 ( Để tạo nhanh các check box ) bạn cũng có thể dùng plugin Advanced Custom Fields để tạo nút check box này
B2/ Tạo thêm nút check box có id là "term_hidden_order" trong chuyên mục sản phẩm ( Taxonomy Product )
Đối với bạn nào sử dụng plugin CMB2 thì bạn hãy thêm đoạn code sau vào trong file functions.php
add_action( 'cmb2_admin_init', 'tmdev_register_taxonomy_metabox' );
function tmdev_register_taxonomy_metabox() {
$prefix = 'term_addon_';
/**
* Metabox to add fields to categories and tags
*/
$cmb_term = new_cmb2_box( array(
'id' => $prefix . 'edit',
'title' => esc_html__( 'Category Metabox', 'cmb2' ), // Doesn't output for term boxes
'object_types' => array( 'term' ), // Tells CMB2 to use term_meta vs post_meta
'taxonomies' => array( 'product_cat' ), // Tells CMB2 which taxonomies should have these fields
// 'new_term_section' => true, // Will display in the "Add New Category" section
) );
$cmb_term->add_field( array(
'name' => 'Hiện/Ẩn nút đặt hàng',
'desc' => 'Ẩn nút đặt hàng',
'id' => 'term_hidden_order',
'type' => 'checkbox',
) );
}B3/ Filter hook trạng thái mua hàng của sản phẩm
Sau khi tạo xong check box có id là term_hidden_order bạn hãy thêm đoạn code sau vào file functions.php
add_filter( 'woocommerce_is_purchasable', 'tmdev_custom_status_is_purchasable', 10, 2 );
function tmdev_custom_status_is_purchasable( $status, $product ){
$frist_term = $product->category_ids;
$frist_term_id = '';
if( !empty( $frist_term ) ){
$frist_term_id = $frist_term[0];
}
$hidden_order = get_term_meta( $frist_term_id, 'term_hidden_order', true );
if( $hidden_order == 'on' ){
$status = false;
}
return $status;
}Đoạn code trên có tác dụng, tìm chuyên mục của sản phẩm, nếu chuyên mục của sản phẩm có nhấn checkbox. Thì sẽ tiến hành đổi trạng thái cho phép đặt hàng là false còn ngược lại sẽ để như mặc định.
