LiteSpeed Cache là gì?
Plugin LiteSpeed Cache là một ứng dụng giúp tăng tốc website, có rất nhiều tính năng hỗ trợ tối ưu như:
- QUIC.cloud CDN Cache miễn phí
- Hỗ trợ đối tượng Cache (Memcached / LSMCD / Redis) +
- Tối ưu hóa hình ảnh (Lossless / Lossy)
- Giảm thiểu CSS, JavaScript và HTML
- Giảm thiểu CSS / JS nội tuyến
- Kết hợp CSS / JS
- Tự động tạo CSS quan trọng
- Lazyload hình ảnh / iframe
- Trình giữ chỗ hình ảnh thích ứng
- Hỗ trợ nhiều CDN +
- Tải CSS / JS không đồng bộ
- Hỗ trợ bộ nhớ cache của trình duyệt +
- Trình tối ưu hóa và dọn dẹp cơ sở dữ liệu
- Tối ưu hóa điểm tốc độ trang
- Hỗ trợ bộ nhớ đệm mã OPcode +
- HTTP / 2 Push cho CSS / JS (trên các máy chủ web hỗ trợ nó)
- Tìm nạp trước DNS
- API Cloudflare
- Hỗ trợ một trang và nhiều trang (mạng)
- Nhập / Xuất cài đặt
- Giao diện hấp dẫn, dễ hiểu
- Hỗ trợ định dạng hình ảnh WebP
- Kiểm soát nhịp tim
Điều kiện để plugin LiteSpeed Cache đạt hiệu quả cao nhất
Để plugin LiteSpeed Cache đạt hiệu quả cao nhất hosting hay server của bạn phải cài đặt Web servers:LiteSpeed
Hướng dẫn cấu hình plugin LiteSpeed Cache để tối ưu website WordPress
Mình đã xuất các cài đặt cấu hình LiteSpeed Cache website của mình cho các bạn. Bạn chỉ cần import vào website của bạn là được, đơn giản đúng không nào. Chi tiết các bước thực hiện:
- B1: Tải và giải nén file cấu hình LiteSpeed Cache về máy của bạn: LSCWP_cfg
=> Sau khi bạn giải nén sẽ được 1 file có tên: LSCWP_cfg.data
- B2: Import file cấu hình vào website
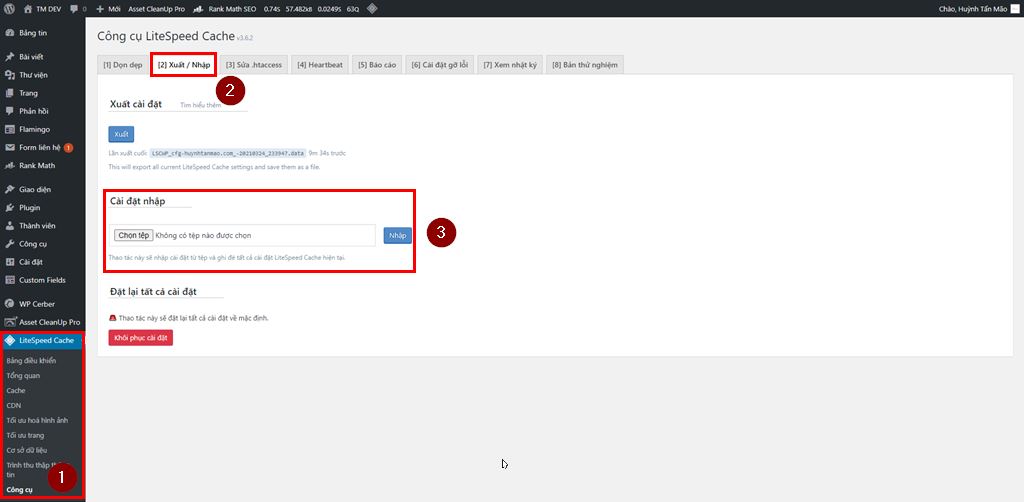
(1) Trong plugin “LiteSpeed Cache” chọn menu “Công cụ”
(2) Chọn tab “Xuất/Nhập”
(3) Bạn Nhấn “Chọn tệp” để tải file LSCWP_cfg.data lên và sau đó bạn nhấn “Nhập”

Khi nhập xong sẽ có thông báo “Tập tin cài đặt đã nhập LSCWP_cfg.data thành công.”. Vậy là bạn đã import thành công file cấu hình “LiteSpeed Cache”
