Trong bài viết này mình sẽ chỉ cho bạn cách kiểm tra tốc độ website của mình và cách tối ưu website WordPress mà không cần phải biết lập trình cũng có thể làm được.
Tìm nguyên nhân khiến website WordPress của bạn load chậm
- Nguyên nhân source code: kích thước tài nguyên (HTML, CSS, JS, Image, Video, XHR…) lớn chưa được tối ưu và lượng HTTP request lớn là nguyên nhân chủ yếu khiến website load chậm.
- Nguyên nhân do VPS( server – máy chủ ) hoặc Hosting:
- Số lượng người truy cập cao là lý do phổ biến nhất khiến thời gian tải trang bị chậm. Nếu VPS hay hosting của bạn không đáp ứng được số lượng người dùng này thì tốc độ tải trang web sẽ bị ảnh hưởng. Điều này có nghĩa là đã đến lúc bạn cần nâng cấp VPS hay Hosting của mình.
- Nhiều người truy cập website đồng thời cùng lúc làm quá tải server cũng làm cho thời gian tải trang bị chậm. Vấn đề này có thể do người dùng hoặc bị tấn công từ chối dịch vụ ( DOS và DDOS )
Cách kiểm tra tốc độ website WordPress hiện tại của bạn
Kiểm tra trực tiếp trên trình duyệt
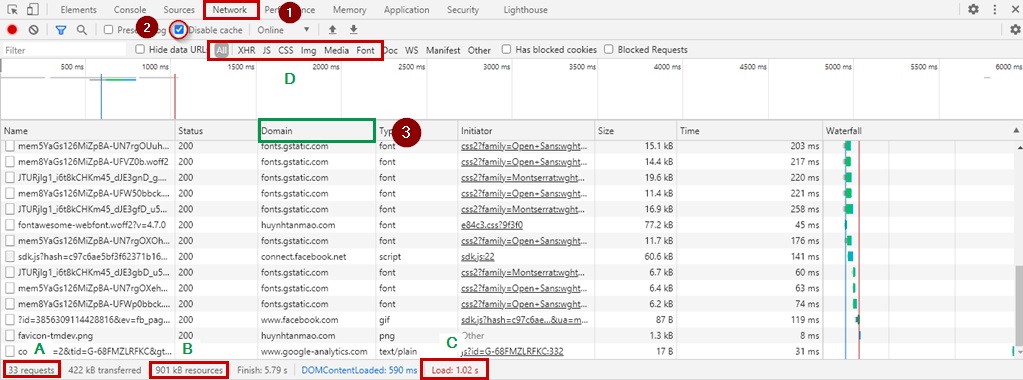
1. Mở công cụ Developer Tools. Trên mac Command+Option+I Trên window F12 or Control+Shift+I , chuyển qua tab Network
2. Tắt cache và xem các thông số:
 Kiểm tra tốc độ website dùng Chrome Developer Tools
Kiểm tra tốc độ website dùng Chrome Developer Tools
Bạn cần quan tâm tới các thông số: Tổng số request trên trang, Kích thước trang, Thời gian tải trang:
– A: Tổng số requests trên trang: 33 requests
– B: Kích thước trang (khi chưa bật cache): 901kB
– C: Thời gian tải trang trung bình (khi chưa bật cache) :1.02s
Bạn có thể lọc, hoặc sắp xếp theo domain (nhấn chữ domain như trên hình trong tab network devtool của bạn) của bạn
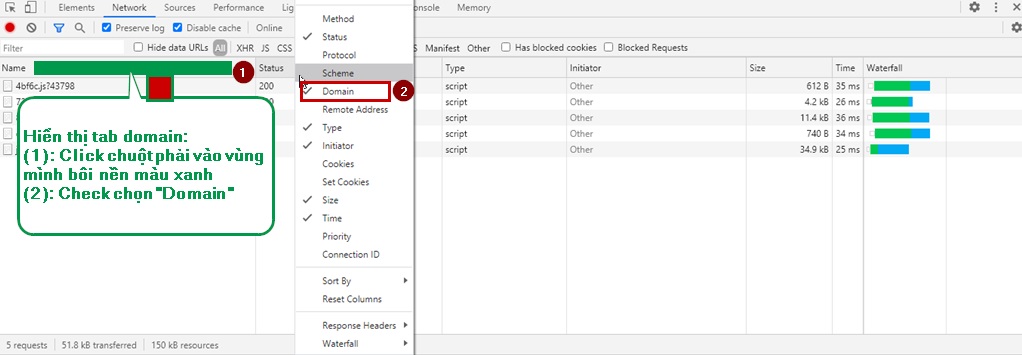
Nếu không hiển thị tab domain bạn hãy làm theo hình sau:

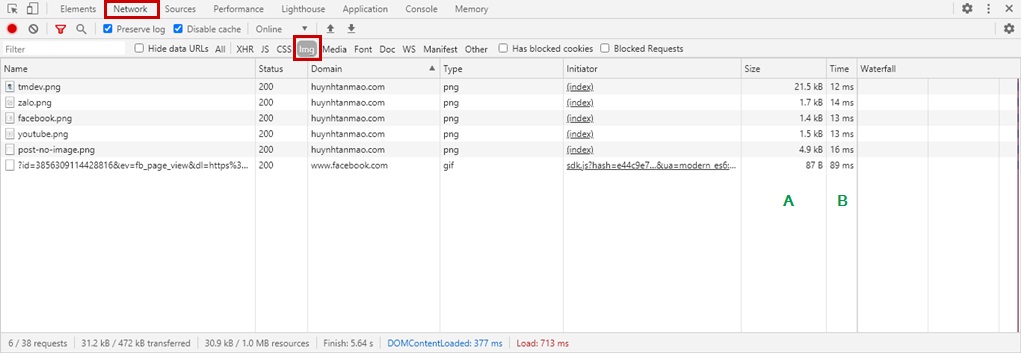
3. Chuyển qua các tab: JS, CSS, XHR, Img

Trong tab Img ở trên bạn cần quan tâm đến 2 vùng: A và B như trong hình:
A: kích thước các file hình, nếu các file hình >200kB bạn cần xem xét tối ưu các hình ảnh này
B: thời gian tải hình
Kiểm tra tốc độ website sử dụng công cụ Pingdom
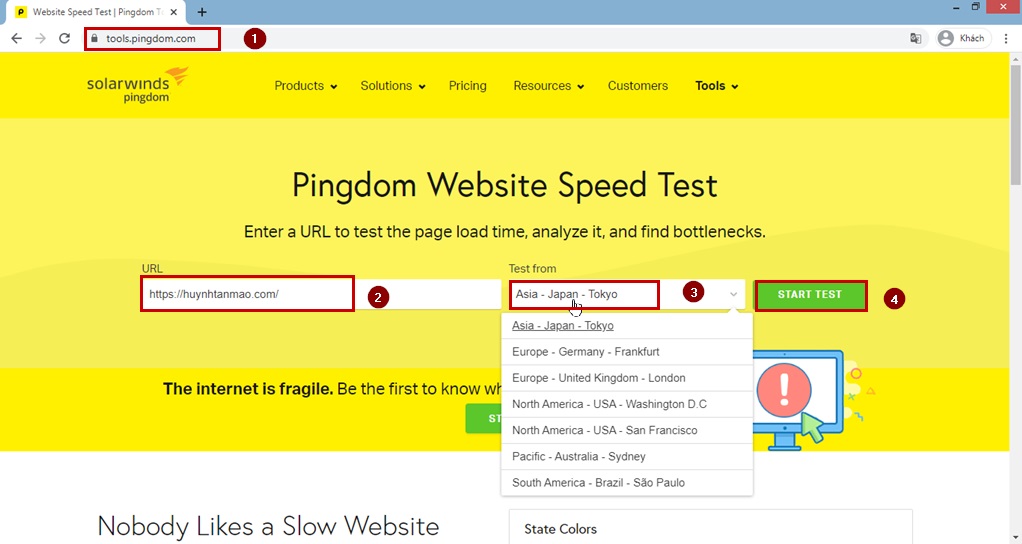
1. Truy cập trang: Pingdom tool , nhập tên website bạn cần kiểm tra tốc độ

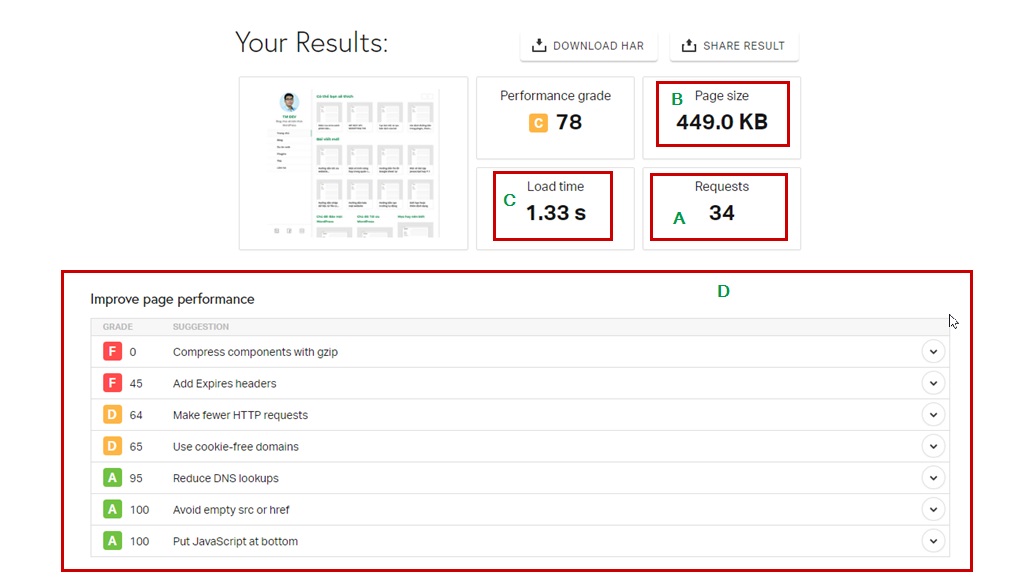
2. Đọc hiểu các thông số trả về

Ta cũng có các thông số: (A):Tổng số request trên trang, (B): Kích thước trang, (C):Thời gian tải trang, Ngoài ra công cụ này còn cho chúng ta biết được cần phải cải tiến thêm những gì như mục (D):
Compress components with gzip: Nén website với chuẩn gzip
Add Expires headers: Thiết lập thời gian hết hạn của file
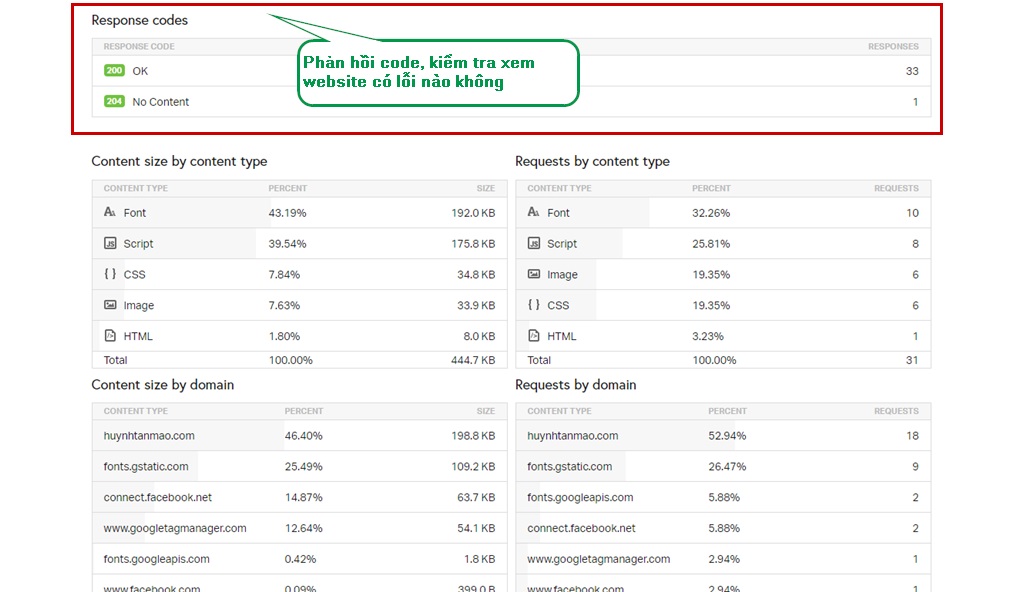
3. Ngoài ra công cụ này giúp chúng ta thống kê:
– Content size by content type: biết được tài nguyên(html,css,js…) nào chiếm tỉ lệ nhiều nhất.
– Request by content type: tài nguyên nào chiếm nhiều request nhất => đưa ra hướng xử lý giảm tài nguyên: gom các file js lại thành 1 file hoặc 2 file, css lại thành 1 hoặc 2 file

Kiểm tra tốc độ website sử dụng công cụ GTMetrix
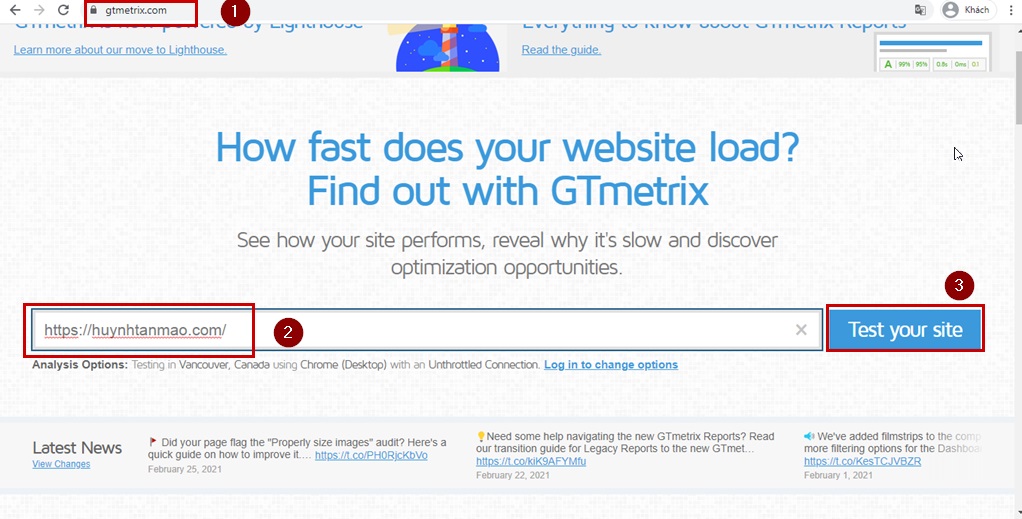
1. Truy cập trang: GTmetrix , nhập tên website bạn cần kiểm tra tốc độ

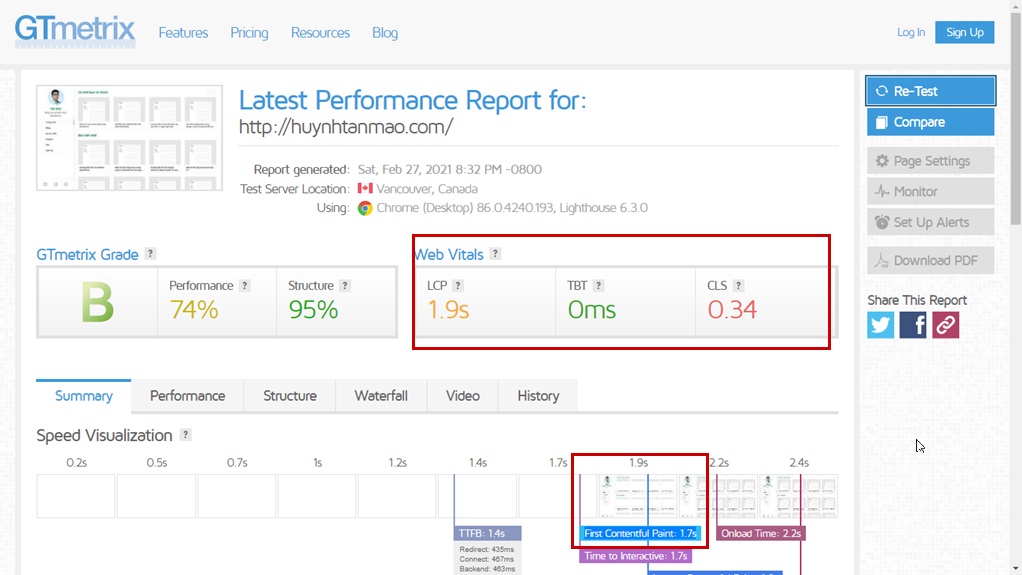
2. Đọc hiểu các thông số trả về


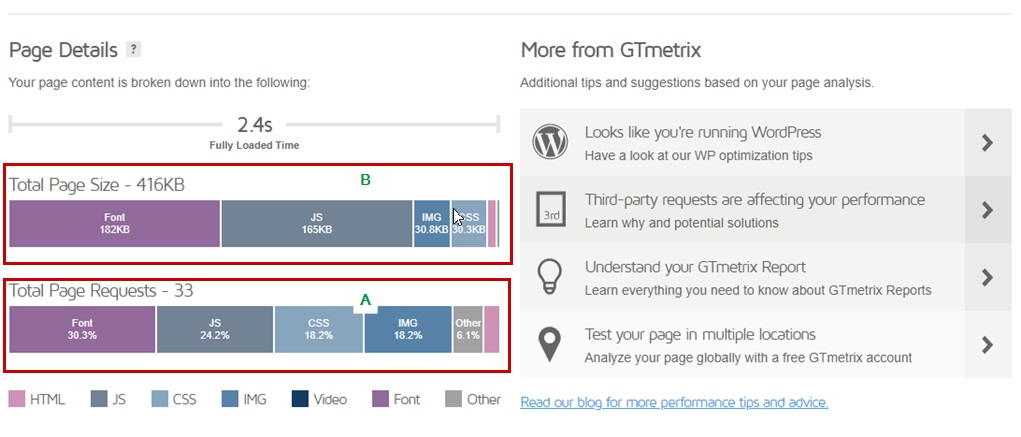
Ta cũng có các thông số: (A):Tổng số request trên trang, (B): Kích thước trang, Thời gian tải trang, công cụ này gom chung tài nguyên(html,css,js…) nào chiếm tỉ lệ nhiều nhất.
Note: Bạn có thể click chuột phải trên trang kiểm tra => Nhấn “dịch sang tiếng Việt” để dễ hiểu
15 cách tối ưu giúp website WordPress của bạn tăng tốc độ
- Nén các thành phần bằng gzip
- Tối ưu hình ảnh
- Gom nhiều các file js thành 1 file, css thành 1 file
- Minify HTML, CSS, JS
- Bật cache
- Preload( tải trước), Defer (trì hoãn) hoặc async ( tải bất đồng bộ ) các file js hoặc css
- Bật tính năng lazyload:(chỉ tải nội dung khi cuộn trang tới nội dung dung này)
- Chuyển video thành hình ảnh ( khi click vào ảnh mới tải video )
- Sử dụng CDN
- Xoá các file js, css trùng lặp: việc sử dụng nhiều plugin rất có thể dẫn đến trùng lặp các thư viện: một số thư viện thường hay trùng lặp: animation.css, fontawesome, bootstrap, slider… => Đã có plugin giúp bạn có thể thao tác đơn giản, để xóa các file js, css trùng lặp đó là plugin tối ưu Asset CleanUp: Page Speed Booster
- Xoá các thư viện không sử dụng vd: website chỉ có form( contact form 7) trong trang liên hệ tuy nhiên trang chủ vẫn tải các thư viện ( js, css) việc này dẫn đến tăng lượng request dư thừa => vì vậy bạn cần phải gỡ các file js, css này trên trang chủ để tối ưu => và plugin Asset CleanUp: Page Speed Booster cũng giúp bạn xử lý việc này một cách hết sức đơn giản.
- Nâng cấp phiên bản php mới nhất nếu website của bạn tương thích. Nâng phiên bản php > 7.0 giúp tăng tốc độ xử lý các HTTP request. Phiên bản php mới nhất ở thời điểm hiện tại của bài viết là: PHP 7.4
- Hạn chế các mã nhúng từ đơn vị thứ 3 nếu nó không thực sự cần thiết: Histats, Video, Google maps, Fanpage Facebook, Zalo chat…
- Tối ưu cơ sở dữ liệu: Xoá các bản nháp, bản xem lại, bình luận spam, transients(cache) hết hạn
- Nâng cấp VPS hoặc hosting nếu lượng người dùng truy cập nhiều mà VPS hay server của bạn không đáp ứng được
Một số plugin giúp tối ưu website WordPress
Bạn có thể tự tối ưu website của bạn theo các bước hướng dẫn ở trên hoặc sử dụng một số plugin đã bao gồm các cách tối ưu ở trên. Mình có thể kể đến một số plugin mình đã dùng:
Plugin WP Rocket:
Plugin này là một phiên bản tính phí vì vậy nếu bạn có thể sử dụng 1 trong 2 plugin miễn phí bên dưới cũng hỗ trợ tối ưu website rất tốt
Các bạn có thể tham khảo bài Hướng dẫn cấu hình tối ưu WP Rocket của blog tangtocwp đã hướng dẫn khác chi tiết nên mình không viết thêm nữa
Plugin LiteSpeed Cache:
Đối với các Web server: sử dụng litespeed thì việc sử dụng plugin LiteSpeed Cache là một lựa chọn tối ưu vì plugin này miễn phí và được phát triển bởi đội ngũ LiteSpeed nên sẽ tận dụng tối đa các ưu thế của Web server
Bạn có thể xem thêm bảng so sánh các tính năng tại đây
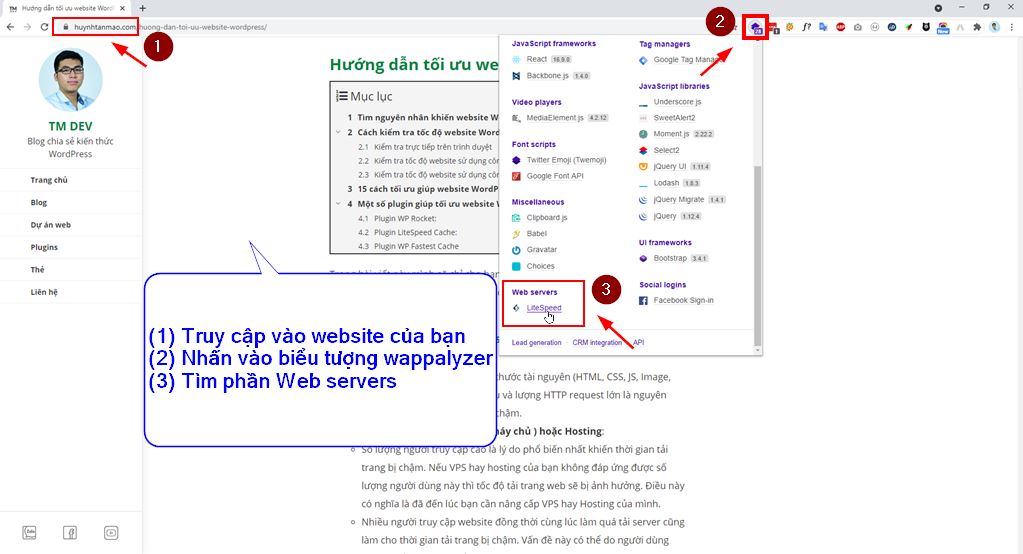
Để biết được website của bạn đang sử dụng Web server nào: Apache, Nginx hay LiteSpeed, rất đơn giản bạn chỉ cần tải extension chrome wapplyzer trên trình duyệt Chrome, nếu bạn không biết cách tải bạn có thể tìm trên google với từ khóa “hướng tải extension chrome wapplyzer”
Sau khi tải xong, bạn truy cập website cần kiểm tra Web servers và nhấn vào biểu tượng extension wapplyzer như hình bên dưới và tìm đến mục Web servers

Sau khi kiểm tra xong, nếu Web server của bạn là LiteSpeed thì bạn nên sử dụng Plugin LiteSpeed Cache để thiết lập tối ưu website WordPress của bạn.
Plugin WP Fastest Cache
Plugin này có 2 phiên bản miễn phí và trả phí: Tuy nhiên bạn có thể sử dụng bản miễn phí và kết hợp thêm một số plugin miễn phí khác để được hiệu quả tối ưu
- Link tải plugin
- Hướng dẫn cấu hình Plugin WP Fastest Cache để tối ưu website WordPress
