Việc website của bạn có quá nhiều file js, css sẽ làm ảnh hưởng rất lớn đến tốc độ gây ảnh hướng đến SEO web, chính vì vậy mình sẽ hướng dẫn các bạn cách kiểm tra các file js và css không sử dụng trên website. Sau khi tìm được các file js và css không sử dụng bạn có thể tắt những file js, css không cần thiết này đi.
Bạn hãy làm theo các bước hướng dẫn sau nha!
Cách tìm các file js, css không sử dụng tên website
B1/ Mở trình duyệt Google Chrome và truy cập website cần kiểm tra
B2/ Mở công cụ Developer Tools (Chrome DevTools). Trên mac Command+Option+I Trên window F12 or Control+Shift+I

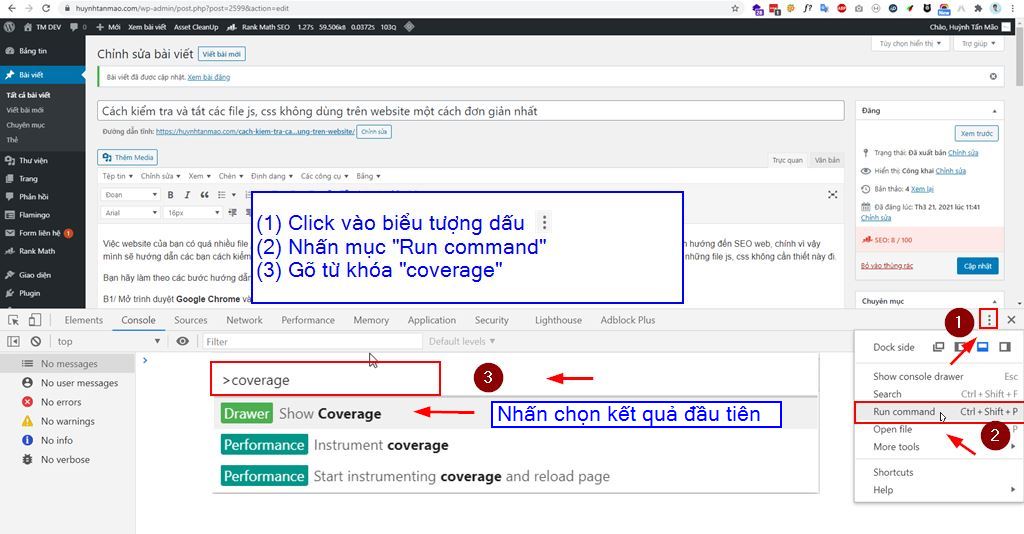
B3/ Mở hộp thoại Run command và gõ từ khóa "coverage"
Sau khi mở công cụ Developer Tools, bạn có thể nhấn tiếp tổ hợp phím tắt: Command+Shift+P để mở nhanh hộp thoại Run command hoặc làm theo hình ảnh hướng dẫn bên dưới.

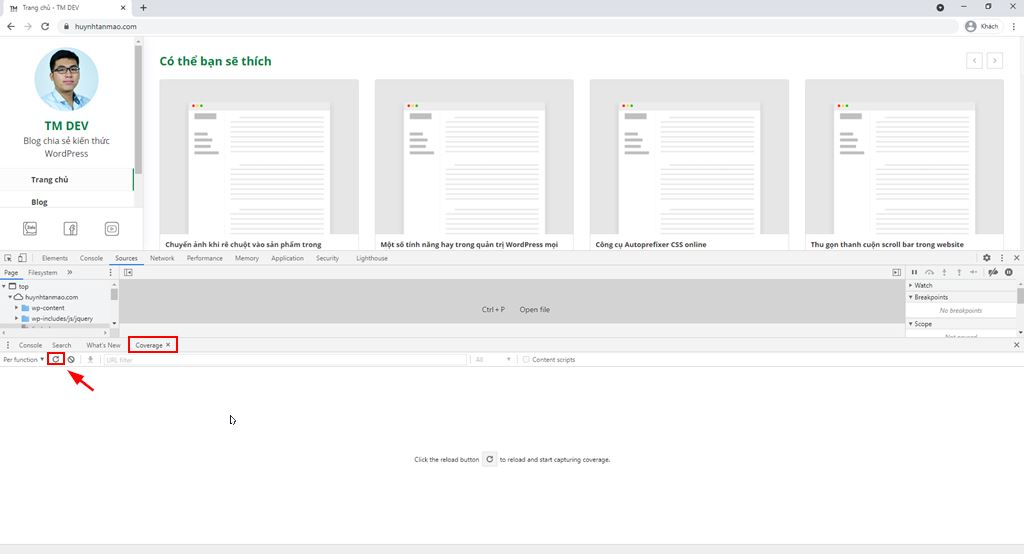
B4/ Tìm các file css, js không sử dụng
- Nhấn vào biểu tượng
 để tải lại các file css,js
để tải lại các file css,js

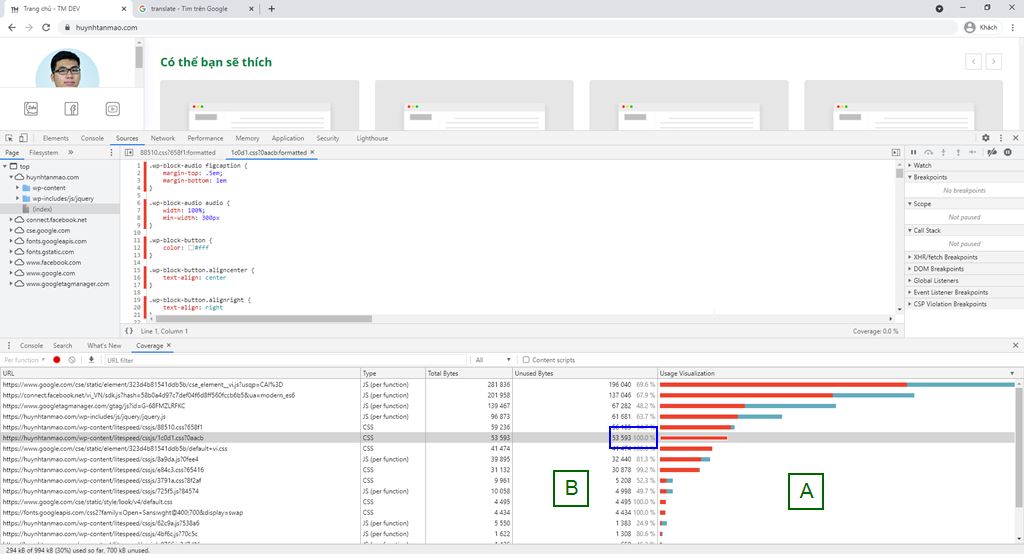
- Kiểm tra các file, css không sử dụng: Sau khi có kết quả như hình bên dưới

Trong tab Coverage ở trên bạn cần quan tâm đến 2 vùng: A và B như trong hình:
A: là biểu đồ sử dụng css, và js của từng file, trong đó phần màu đỏ là những mã css không sử dụng và phần màu xanh dương là những phần được sử dụng
B: thể hiện kích thước từng file css, js và chi tiết css, js sử dụng chiếm bao nhiêu % trong 1 file
Trong mục B Bạn cần tìm tới chỗ nào có báo 100% => đó là những file js, css không sử dụng và bạn cần phải tắt những file này để giảm request giúp tăng tốc độ website.
* Lưu ý quan trọng:
Trường hợp ngoại lệ: Đối với các file css liên quan đến font chữ nếu có báo 100% thì bạn cũng không được tắt đi. vd: như hình bên dưới
![]()
Cách tắt các file js, css không sử dụng tên website WordPress
B1/ Tải và cài đặt plugin Asset CleanUp: Page Speed Booster
B2/ Tắt các file js, css không sử dụng: Các bạn hãy làm theo các bước như trong hình sau
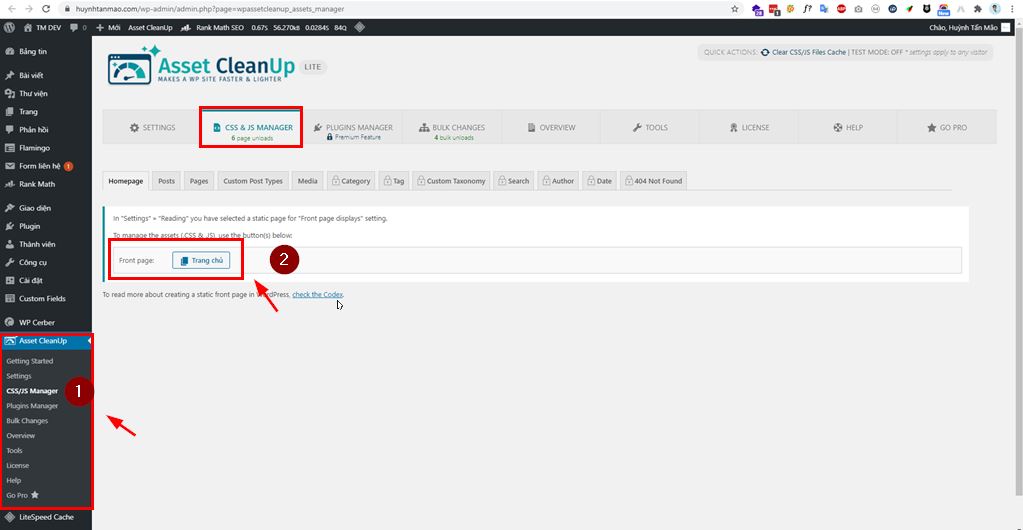
- (1) Click “Asset CleanUp” sau đó nhấn “CSS/JS Manager”
- (2) Click tiếp vào trang chủ (vì lúc nãy mình đã kiểm tra các file js, css không sử dụng ở trang chủ )
=> tìm các file css, js không sử dụng ở bước trên để tắt

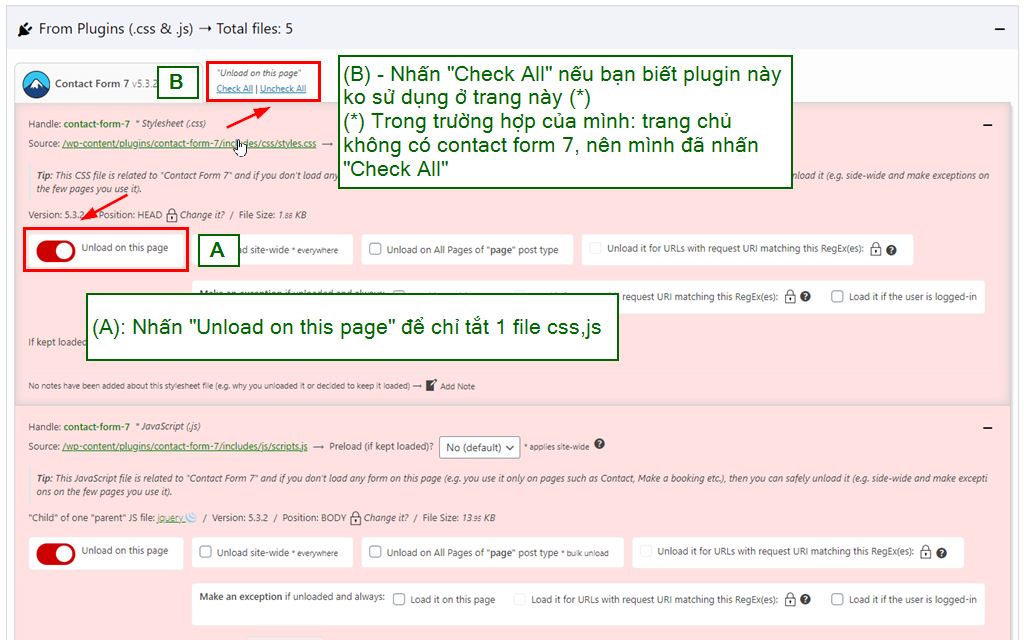
- Tắt css, js trên trang chủ

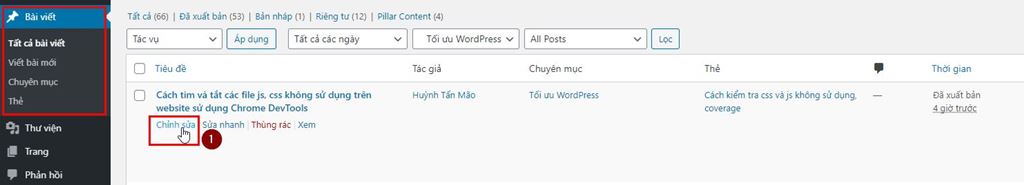
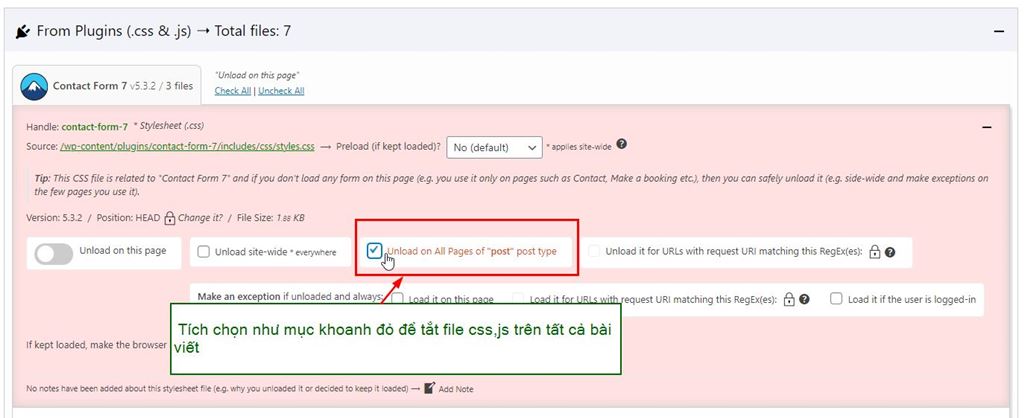
- Tắt css, js ở bài viết và các trang khác:
– Bạn nhấn chỉnh sửa 1 bài viết bất kỳ

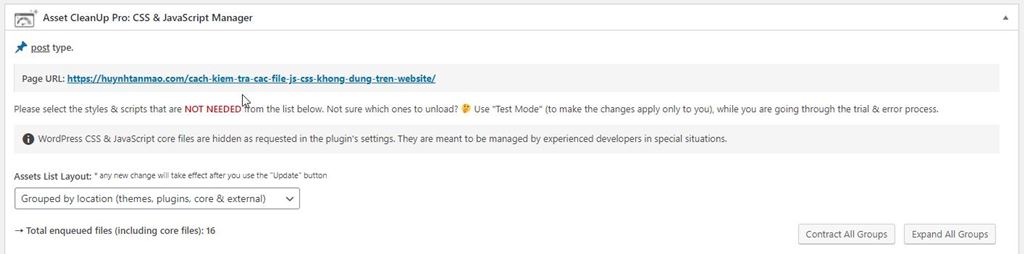
– kéo xuống bên dưới ngay tại tab “Asset CleanUp”

– Tại đây bạn cũng tìm và tắt các file css, js không sử dụng

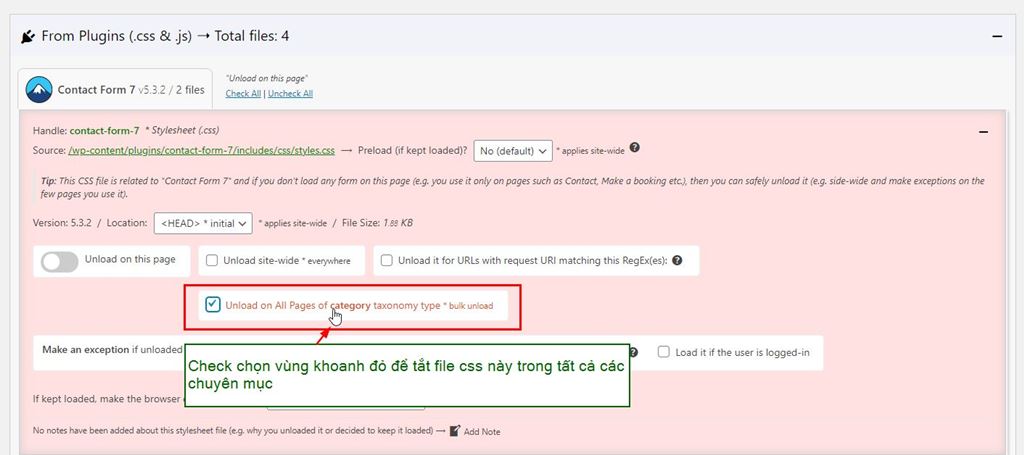
- Tắt css, js ở chuyên mục
Lưu ý: Phần này chỉ có ở phiên bản trả phí
– Bạn nhấn chỉnh sửa 1 chuyên mục bất kỳ
– Kéo xuống bên dưới tìm tới mục “Asset CleanUp”
– Các bước tắt các file js, css tương tự như các tắt ở bài viết và trang

Bài viết này nằm trong chuỗi bài viết Hướng dẫn tối ưu website WordPress mình khuyên các bạn nên đọc qua để biết cách tối ưu website cho mình nhé!
