Trong bài viết này mình sẽ hướng dẫn các bạn cách chống spam trong Contact Form 7 sử dụng reCAPTCHA Google v3 đơn giản hiệu quả.
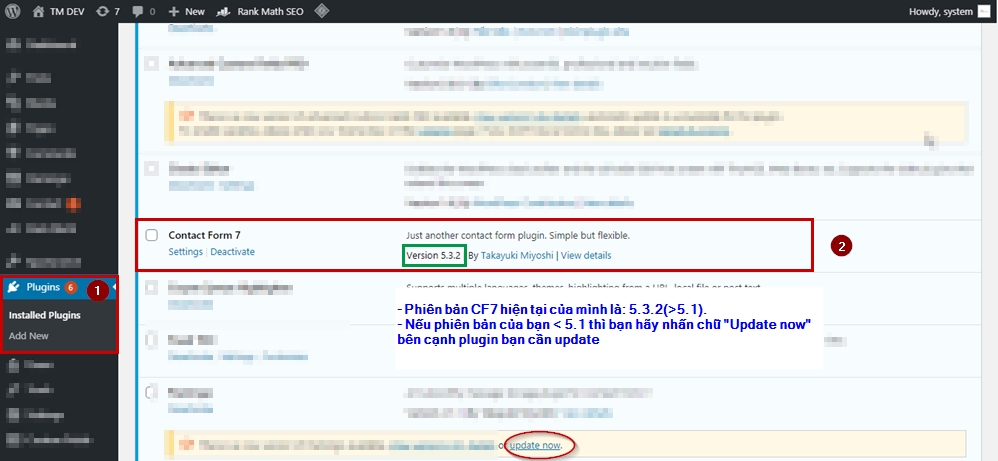
Kiểm tra phiên bản Contact Form 7
Để sử dụng reCAPTCHA Google v3 Bạn cần phiên bản Contact Form 7(CF7) tối thiểu từ version >= 5.1. Chính vì thế nếu phiên bản CF7 của bạn nhỏ hơn
Để kiểm tra phiên bản(version) CF7 hay của bất kỳ plugin nào trong WordPress bạn hãy làm theo hình ảnh bên dưới:
(1) Truy cập vào kho plugin của bạn => tìm đến plugin cần kiểm tra phiên bản

Tại sao nên sử dụng reCAPTCHA Google v3 mà không phải là sử dụng reCAPTCHA Google v2
- reCAPTCHA Google v3 tự động phân tích hành vi duyệt web từ đó xác đinh là người hay máy nên không cần có hộp thoại check “I’m not a robot” hay “Tôi không phải là người máy” như reCAPTCHA Google v2
- Chính vì vậy reCAPTCHA Google v3 sẽ mang lại trải nghiệm tốt hơn cho người dùng.
Lấy key Google reCAPTCHA
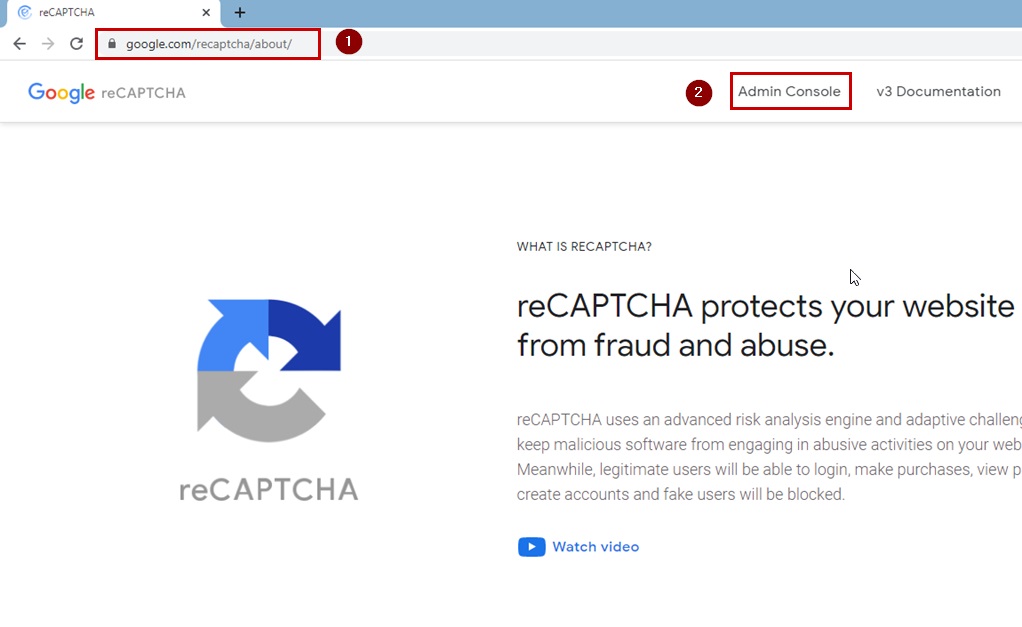
B1: Truy cập trang: https://www.google.com/recaptcha/about/ => nhấn “Admin Console“

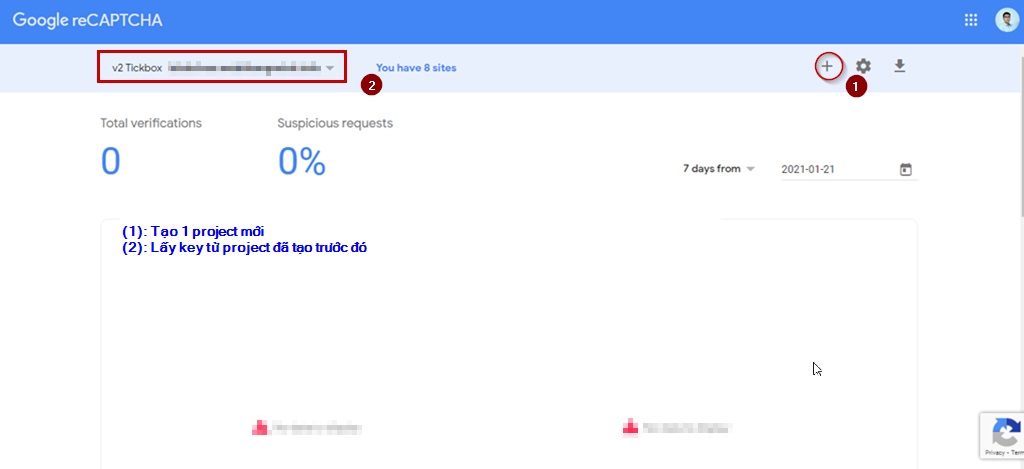
B2: Tạo 1 dự án (project) mới hoặc chọn từ dự án có sẵn

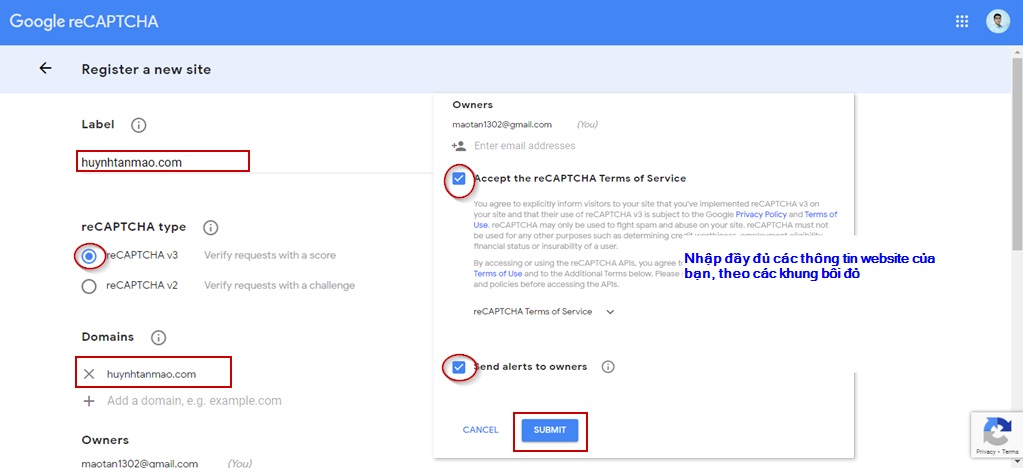
B3: Điền đầy đủ các thông tin nếu bạn tạo 1 dự án mới

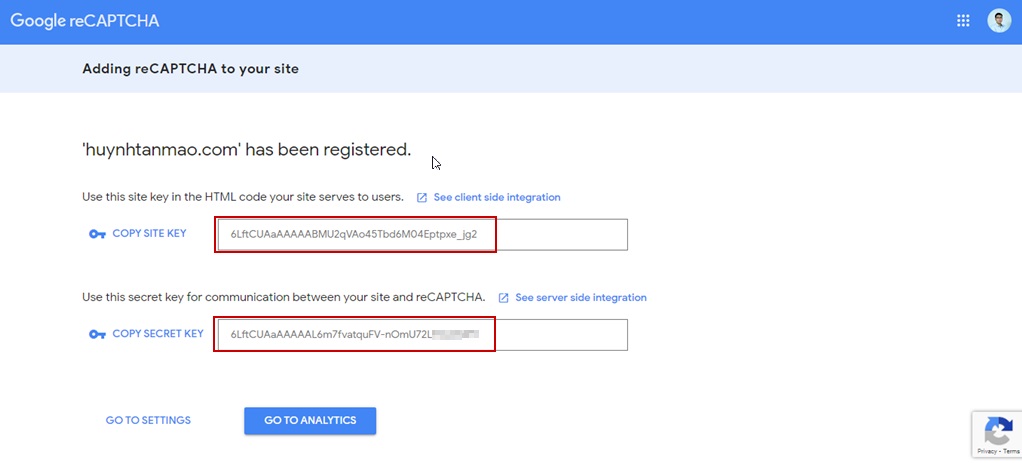
B4: Copy site key và secret key

Tích hợp key reCAPTCHA Google vào form trong Contact Form 7
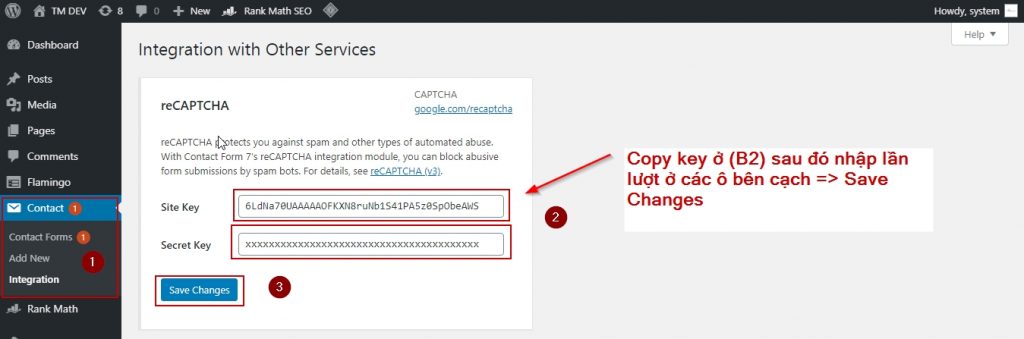
Sau khi lấy được key bạn hãy nhập key vào Conctact Form 7 theo hình hướng dẫn bên dưới
 Nhập reCAPTCHA Google v3 vào contact form 7
Nhập reCAPTCHA Google v3 vào contact form 7
Sau khi nhập xong bạn kiểm tra kết quả ngoài giao diện website, nếu thấy biểu tưởng reCAPTCHA Google v3 góc phải bên dưới website là bạn đã nhúng reCAPTCHA thành công.
Một số bài liên quan đến contact form 7 hữu ích bạn cần xem thêm nếu chưa biết:
- Ràng buộc số điện thoại Việt Nam trong contact form 7
- Tránh gửi mail nhiều lần khi submit form nhiều lần trong contact form 7
Mở rộng: Tích hợp reCAPTCHA Google vào một form bất kỳ trong website
