JSHint là một công cụ kiểm tra code js.
1/ Kiểm tra code js online sử dụng JSHint
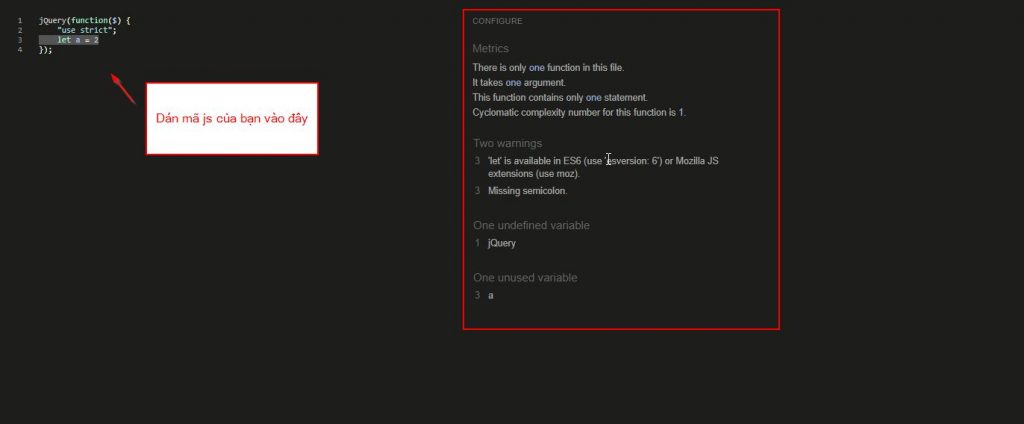
Để kiểm tra code js online bạn chỉ cần truy cập vào trang: JSHint và dãn mã js của bạn vào ô bên trái và các thông báo lỗi sẽ hiển thị ở ô bên phải.

2/ Kiểm tra code js offline sử dụng JSHint trên window
Yêu cầu:
– Máy bạn phải cài node.js và Node package manager (npm): mặc định khi cài note đã bao gôm npm)
– Đối với window bạn cần cài thêm GIT để truy cập nhanh tới dự án của bạn
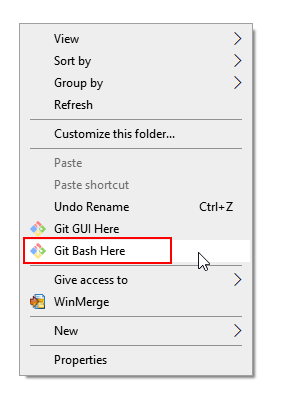
– Sau khi cài xong GIT trên window bạn vào dự án của mình và nhất chuột phải. sẽ có thêm các tiện ích của git.

– Nhấn Git Bash Here sẽ hiển thị ra cửa sổ terminal
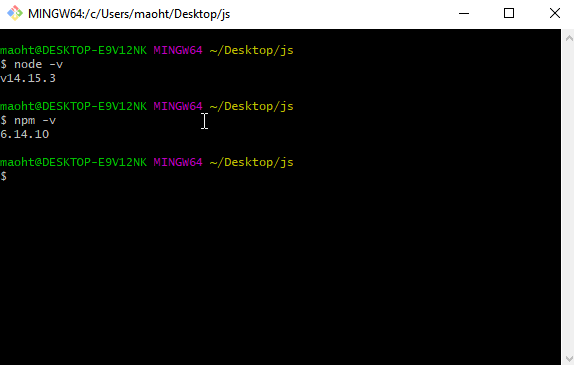
– Kiểm tra máy bạn đã có nodejs và npm chưa bằng cách gõ lệnh: node -v và npm -v trong màn hình terminal.

Sau khi gõ lệnh nếu hiển thị ra các phiên bản của node và npm là máy bạn đã cài đặt node và npm
Cài đặt JSHint
– Trong cửa sổ terminal của dự án bạn cần check code js. Bạn gõ: npm install -g jshint và nhấn Enter

Sử dụng:
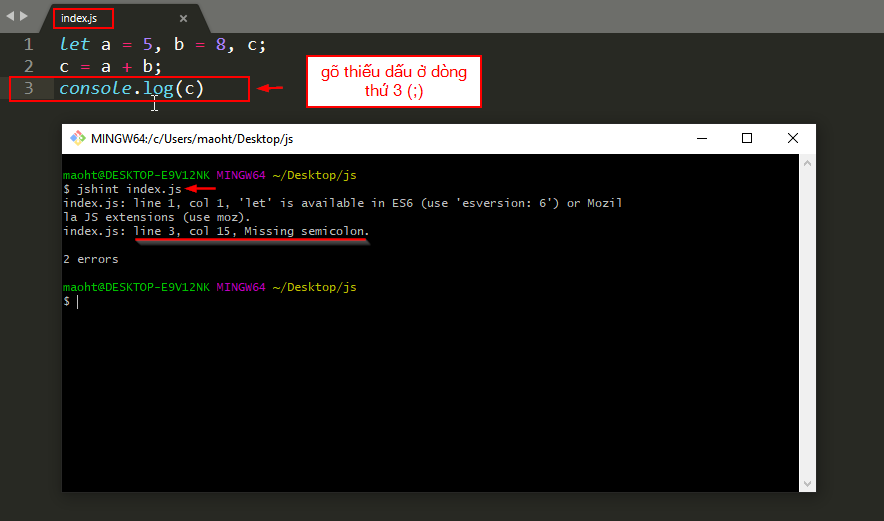
Trong màn hình terminal bạn gõ lệnh jshint ten_file_js_cua_ban.js để kiểm tra lỗi
vd: trong thư mục: js>index.js => mình sẽ gõ lệnh check lỗi trong terminal là: jshint index.js