Bạn hãy thêm đoạn code sau trong file functions.php theme của bạn
add_filter( 'woocommerce_general_settings', 'tmdev_add_shortcode_quote_registration_form' );
function tmdev_add_shortcode_quote_registration_form( $settings ){
$updated_settings = array();
foreach ( $settings as $section ) {
// at the bottom of the General Options section
if ( isset( $section['id'] ) && 'general_options' == $section['id'] &&
isset( $section['type'] ) && 'sectionend' == $section['type'] ) {
$updated_settings[] = array(
'name' => 'Đăng ký mua sản phẩm',
'id' => 'woocommerce_register_form_product',
'type' => 'text',
'css' => 'min-width:300px;',
'std' => 'Error: Contact form not found.
', // WC < 2.0
'default' => 'Error: Contact form not found.
', // WC >= 2.0
'desc' => 'vd: Error: Contact form not found.
',
);
}
$updated_settings[] = $section;
}
return $updated_settings;
}Trong đó:
'id' => 'woocommerce_register_form_product' : là giá trị name của filed mới của bạn
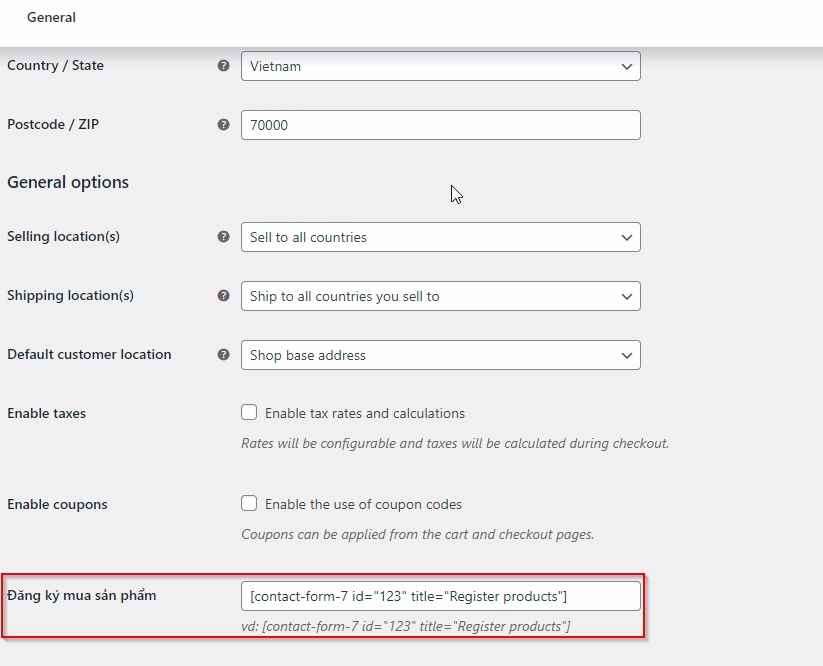
Kết quả