Để tạo trường tự động điền địa chỉ từ API Google Map, các bạn làm theo các bước sau:
B1/ Đăng ký một API Key
- Truy cập vào link đăng ký API Key Google Map
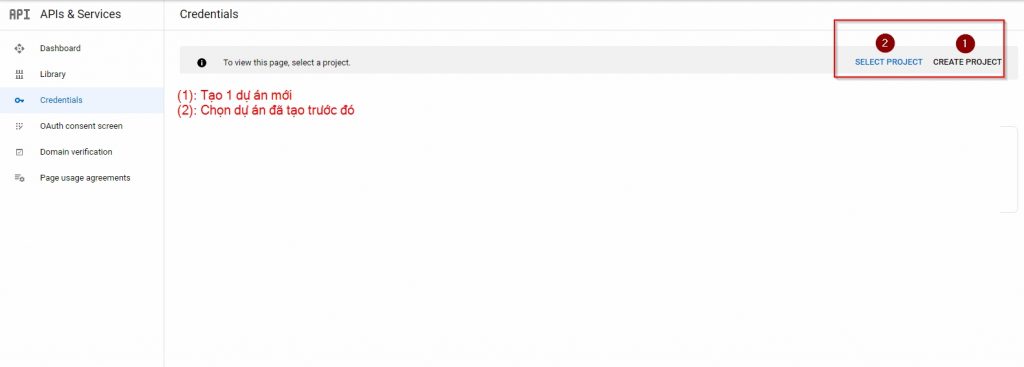
- Nhấn tạo 1 Project mới, sau đó điền đầy đủ các thông tin theo các bước mà popup hiện lên

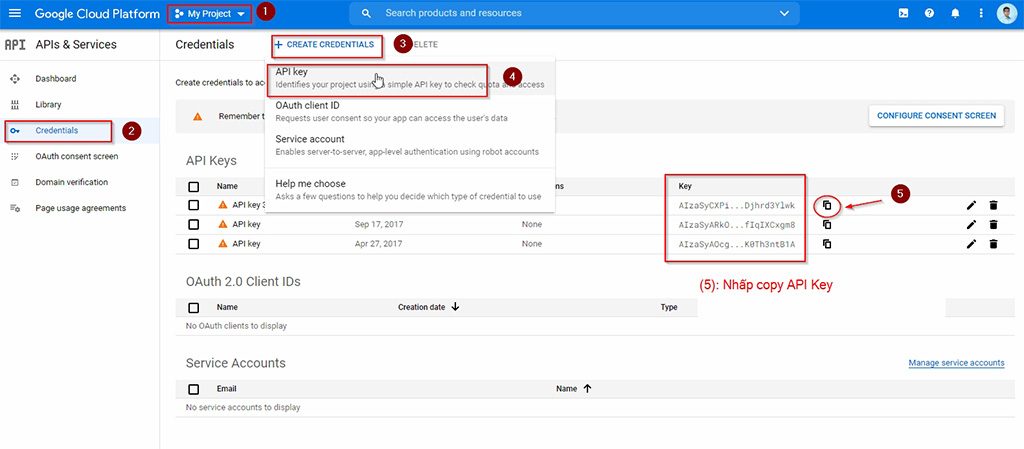
- Nhấn tạo 1 API Key: Sau khi tạo xong 1 project mới bạn hãy chọn dự án mới tạo. vd: mình đã tạo dự án “My Project”

- Copy Key ở bước 5 trong hình trên sau đó thay thế giá trị
xxxxxbên dưới bằng key vừa copy
B2/ Thêm thư viện API Google Map
Trong file functions.php bạn hãy thêm đoạn code sau:
add_action( 'wp_enqueue_scripts', 'tmdev_add_google_map_api' );
function tmdev_add_google_map_api(){
wp_enqueue_script( 'polyfill', 'https://polyfill.io/v3/polyfill.min.js?features=default', array('jquery') );
wp_enqueue_script( 'map-googleapis', 'https://maps.googleapis.com/maps/api/js?key=xxx&libraries=places&v=weekly&language=vi-VI®ion=VN', array('jquery') );
}Lưu ý:
key=xxxxx : với xxxxx là giá trị Key lấy từ B1
Để kiểm tra các thư viện API Google Map đã được thêm thành công hay chưa, Bạn hãy truy cập vào website và nhấn Ctrl + U trên trình duyệt và nhấn tổ hợp phím: Ctrl + F để tìm kiếm các từ khoá: polyfill , map-googleapis nếu tìm thấy nghĩa là bạn đã nhúng thư viện API Google Map thành công!
B3/ Tạo trường tự động điền địa chỉ
Code HTML:
giả sử mình có 2 trường: Điểm đón và điểm trả với id lần lượt là: pick-address và drop-address trong file contact form 7 với HTML được build ra ngoài frontend
<div class="column span-12"> <label> Điểm đón * </label> <span class="wpcf7-form-control-wrap pick-address"><input type="text" name="pick-address" value="" size="40" class="wpcf7-form-control wpcf7-text wpcf7-validates-as-required pac-target-input" id="pick-address" aria-required="true" aria-invalid="false" placeholder="Nhập vị trí" autocomplete="off"></span> </div> <div class="column span-12"> <label> Điểm trả * </label> <span class="wpcf7-form-control-wrap drop-address"><input type="text" name="drop-address" value="" size="40" class="wpcf7-form-control wpcf7-text wpcf7-validates-as-required pac-target-input" id="drop-address" aria-required="true" aria-invalid="false" placeholder="Nhập vị trí" autocomplete="off"></span> </div>
Code Javascript
Bạn có thể đặt đoạn code sau trong file js của bạn hoặc đặt dưới footer theo hàm sau:
<?php
add_action( 'wp_footer', 'tmdev_add_script_autocomple_place' );
function tmdev_add_script_autocomple_place(){
?>
<script>
function autoComplePlaceGoogleMap() {
let pick_address = document.getElementById('pick-address');
let drop_address = document.getElementById('drop-address');
new google.maps.places.Autocomplete(pick_address);
new google.maps.places.Autocomplete(drop_address);
}
google.maps.event.addDomListener( window, 'load', autoComplePlaceGoogleMap );
</script>
<?php
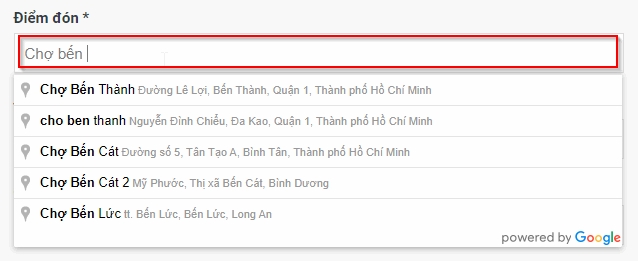
}Sau khi thêm xong bạn khi search bạn sẽ được kết quả như hình bên dưới

Mở rộng thêm trường tự động điền địa chỉ trong Contact Form 7
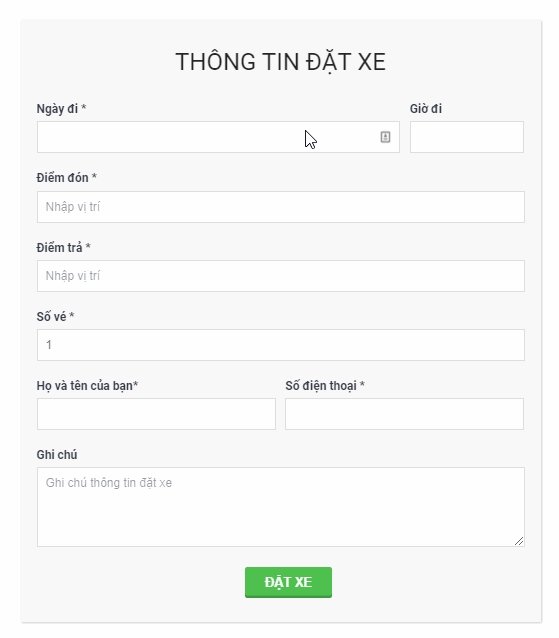
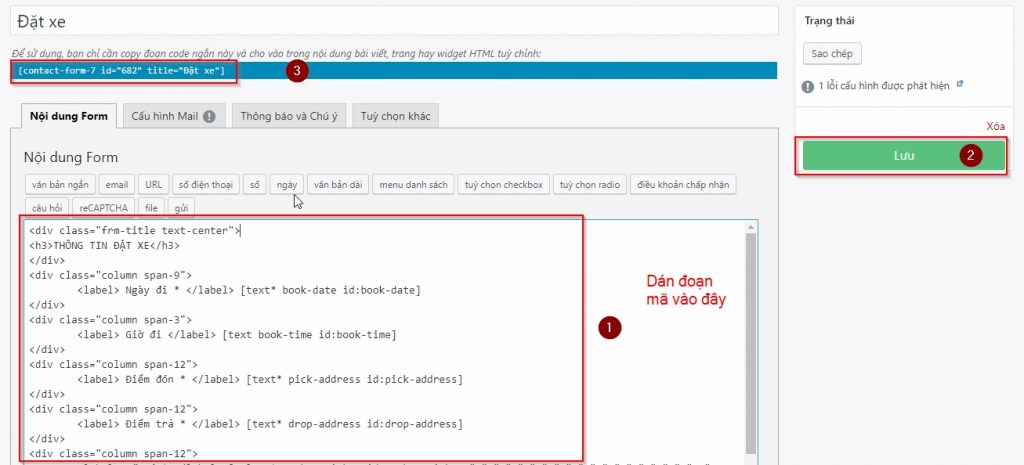
Tạo Form trong contact form 7 với đoạn mã sau:
<div class="frm-title text-center"> <h3>THÔNG TIN ĐẶT XE</h3> </div> <div class="column span-9"> <label> Ngày đi * </label> [text* book-date id:book-date] </div> <div class="column span-3"> <label> Giờ đi </label> [text book-time id:book-time] </div> <div class="column span-12"> <label> Điểm đón * </label> [text* pick-address id:pick-address] </div> <div class="column span-12"> <label> Điểm trả * </label> [text* drop-address id:drop-address] </div> <div class="column span-12"> <label> Số vé * </label> [select* number-ticket id:number-ticket "1" "2" "3" "4" "5" "6" "7" "8" "9" "10" "11" "12" "13" "14" "15"] </div> <div class="row"> <div class="column span-6"> <label> Họ và tên của bạn* </label> [text* your-name] </div> <div class="column span-6"> <label> Số điện thoại * </label> [tel* your-phone] </div> </div> <div class="column span-12"> <label> Ghi chú </label> [textarea your-message id:your-message placeholder "Ghi chú thông tin đặt xe"] </div> <div style="display: none;">[text your-subject "Đặt lịch tư vấn"]</div> <div class="column span-12 text-center mb-0"> [submit "Đặt Xe"] </div>
Copy Shortcode Contact Form 7 vừa tạo dán vào chỗ cần hiển thị

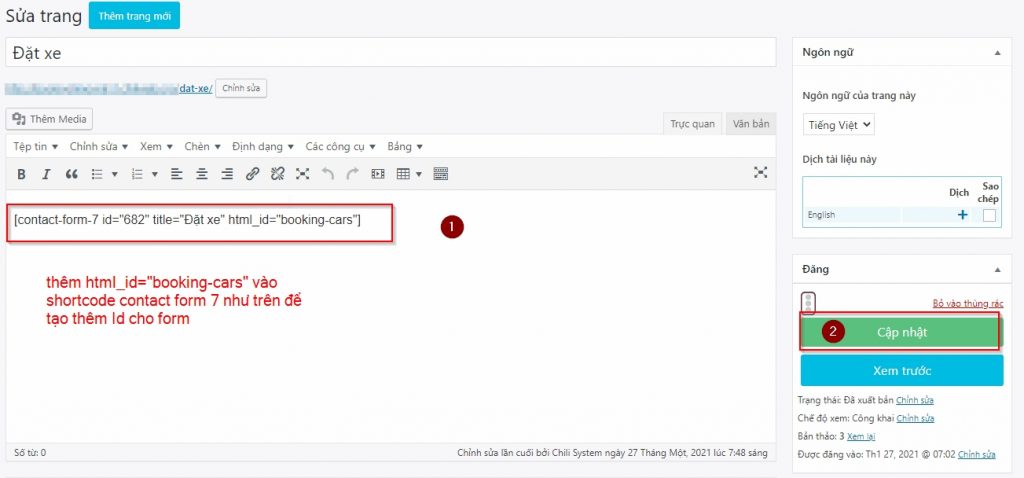
Tạo trang và cho hiển thị form contact form 7

Thêm file CSS
.wpcf7 #booking-cars{
max-width: 650px;
padding: 30px 20px;
margin: 0 auto;
background: #f9f9f9;
box-shadow: 1px 1px 3px 0px rgba( 2, 2, 2, 0.23 );
}
#booking-cars .frm-title h3{
font-size: 30px;
font-weight: normal;
margin-bottom: 25px;
}
#booking-cars .column{
margin-bottom: 20px;
}
#booking-cars .wpcf7-textarea,
#booking-cars .wpcf7-select,
#booking-cars .wpcf7-text {
width: 100%;
max-width: 100%;
border: 1px solid #dfdfdf;
color: #7b7b7b;
padding: 10px;
-webkit-appearance: none;
appearance: none;
border-radius: 0;
height: 40px;
}
#booking-cars .wpcf7-textarea{
height: 100px;
}
#booking-cars .wpcf7-submit{
box-shadow: inset 0 -3px 0 rgba(0, 0, 0, 0.2);
-webkit-box-shadow: inset 0 -3px 0 rgba(0, 0, 0, 0.2);
border-radius: 3px;
background: #6dc234;
padding: 10px 25px;
text-transform: uppercase;
font-size: 16px;
font-weight: 600;
color: #fff;
}
#booking-cars .mb-0{
margin-bottom: 0;
}
#booking-cars span.wpcf7-not-valid-tip{
margin-top: 8px;
}Kết quả hiển thị khi thêm CSS