Xác định taxonomy (chuyên mục) cần lọc:
vd: Taxonomy của bài viết là: category, post_tag
Để lấy taxonomy của custom post type bất kỳ thì bạn hãy làm theo các bước sau:
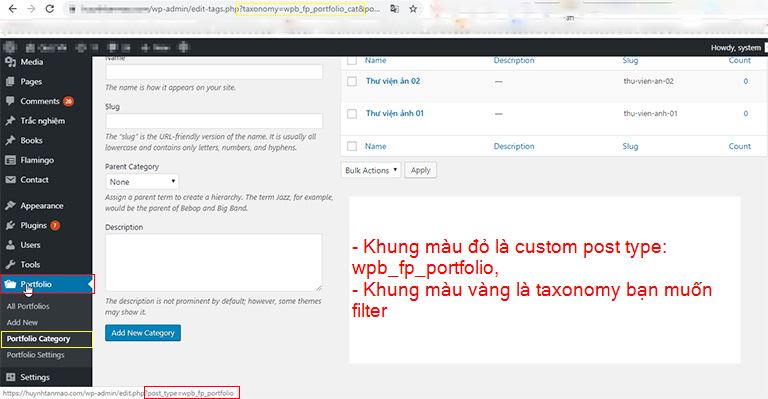
Hình ảnh bên dưới post type là: wpb_fp_portfolio và taxonomy là: wpb_fp_portfolio_cat

Viết hàm lọc taxonomy cho custom post type
add_action( 'restrict_manage_posts', 'wpb_fp_portfolio_filter', 10, 2 );
function wpb_fp_portfolio_filter( $post_type, $which ) {
if ( 'wpb_fp_portfolio' !== $post_type ) {
return; //check to make sure this is your cpt
}
$taxonomy_slug = 'wpb_fp_portfolio_cat';
$taxonomy = get_taxonomy($taxonomy_slug);
$selected = '';
$request_attr = 'portfolio_category'; //this will show up in the url
if ( isset( $_REQUEST[ $request_attr ] ) ) {
$selected = $_REQUEST[ $request_attr ]; //in case the current page is already filtered
}
wp_dropdown_categories(array(
'show_option_all' => __("Show All {$taxonomy->label}"),
'taxonomy' => $taxonomy_slug,
'name' => $request_attr,
'orderby' => 'name',
'selected' => $selected,
'hierarchical' => true,
'depth' => 3,
'show_count' => true, // Show number of post in parent term
'hide_empty' => false, // Don't show posts w/o terms
) );
}
