B1/ Tạo 1 file Google sheet
Truy cập vào link Google sheet => “Nhấn vào biểu tượng dấu + ” Như hình bên dưới

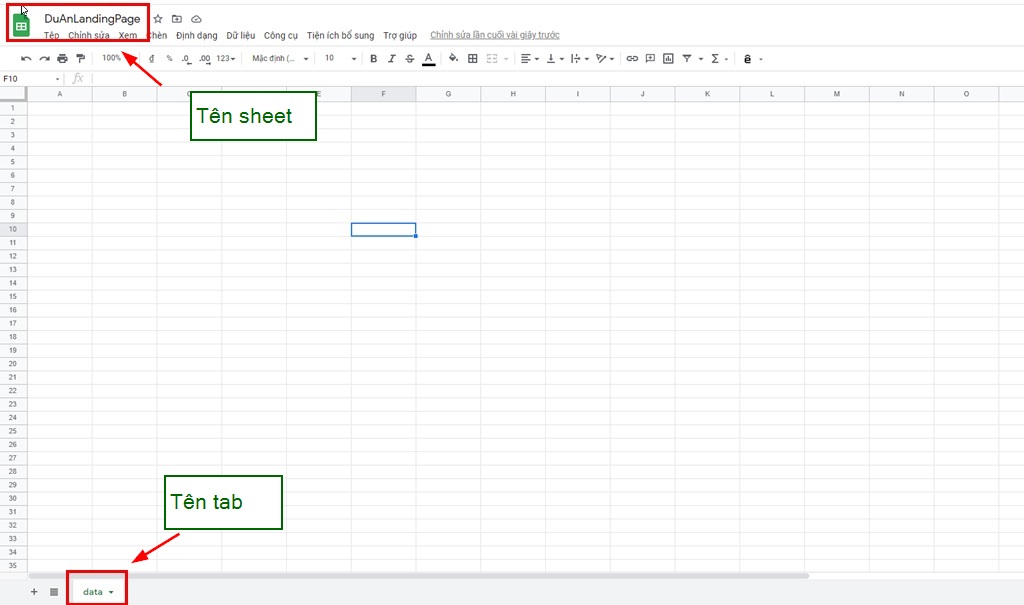
Tạo sẽ được một trang với kết quả sau: Bạn hãy đặt tên sheet và tên tab theo ý bạn với quy tắt không khoảng trắng, không dấu, không có các ký tự đặc biệt ngoại trừ _

B2/ Tạo mã Google Apps Script
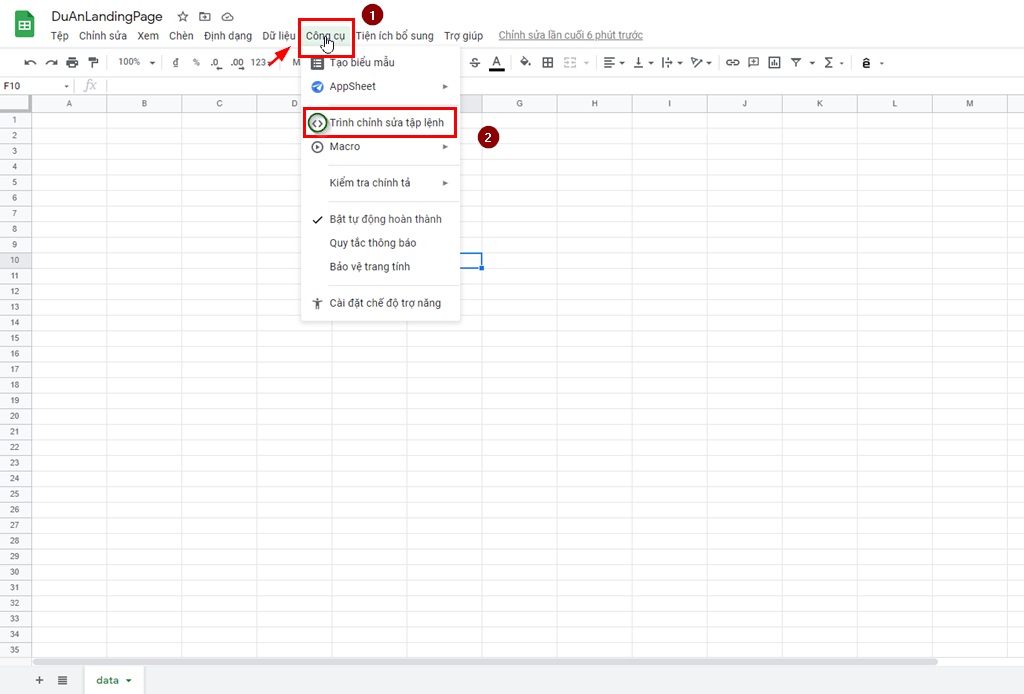
- Mở trang Google Apps Script:
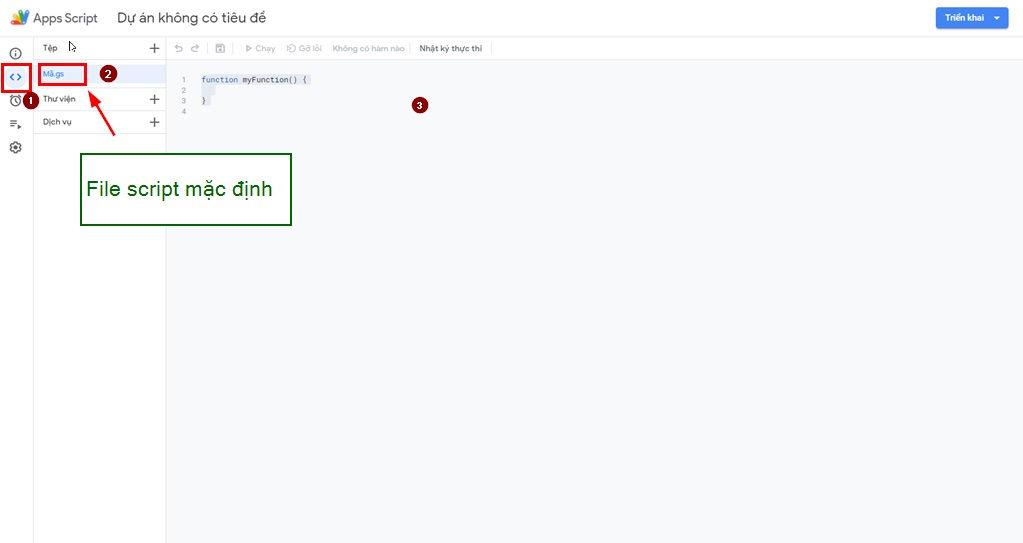
Trên sheet bạn vừa tạo bạn hãy nhất “Công cụ” => “Trình chỉnh sửa tập lệnh” ( cái biểu tượng <> )

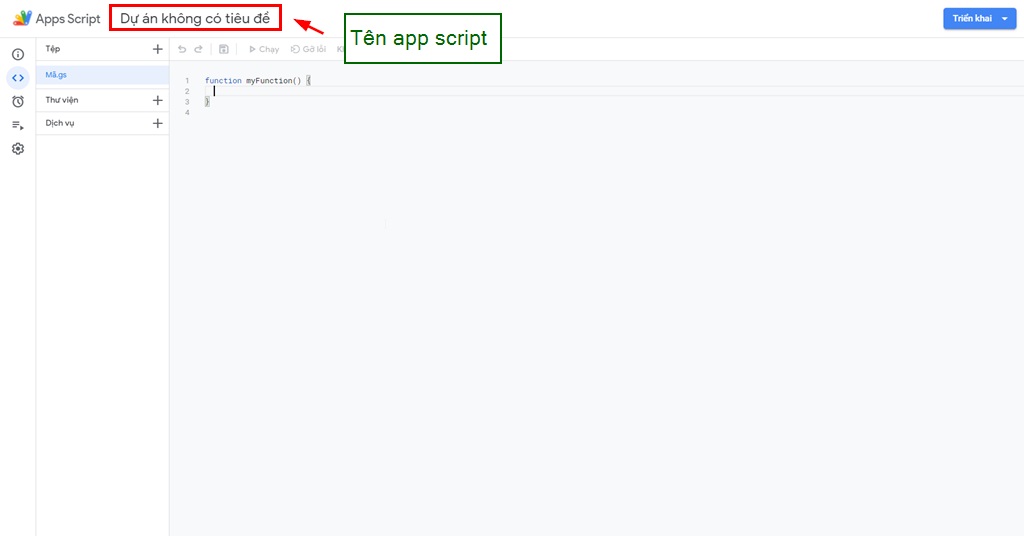
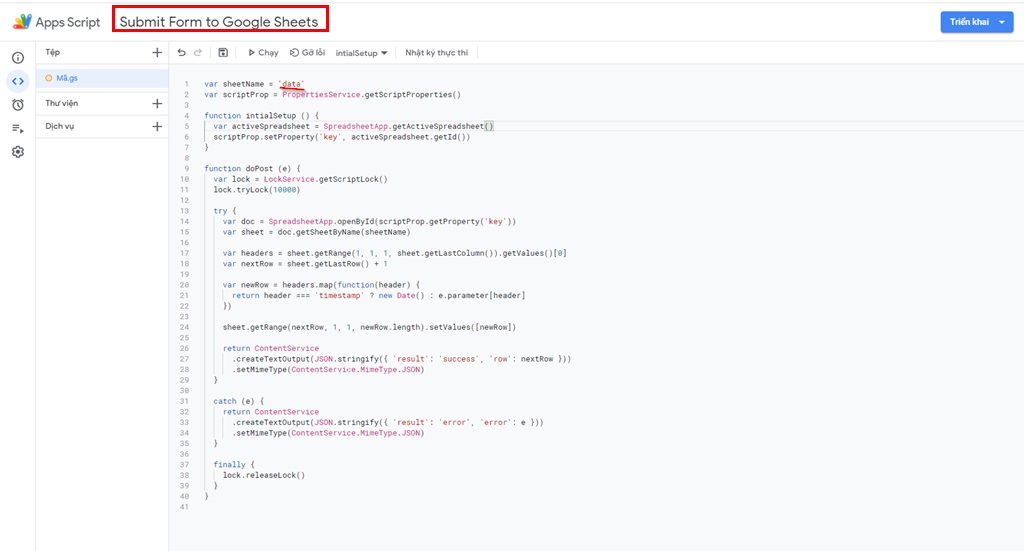
- Đặt tên cho app script của bạn

- Xóa
function myFunction() {}và thay bằng đoạn script sau:
var sheetName = 'data'
var scriptProp = PropertiesService.getScriptProperties()
function intialSetup () {
var activeSpreadsheet = SpreadsheetApp.getActiveSpreadsheet()
scriptProp.setProperty('key', activeSpreadsheet.getId())
}
function doPost (e) {
var lock = LockService.getScriptLock()
lock.tryLock(10000)
try {
var doc = SpreadsheetApp.openById(scriptProp.getProperty('key'))
var sheet = doc.getSheetByName(sheetName)
var headers = sheet.getRange(1, 1, 1, sheet.getLastColumn()).getValues()[0]
var nextRow = sheet.getLastRow() + 1
var newRow = headers.map(function(header) {
return header === 'timestamp' ? new Date() : e.parameter[header]
})
sheet.getRange(nextRow, 1, 1, newRow.length).setValues([newRow])
return ContentService
.createTextOutput(JSON.stringify({ 'result': 'success', 'row': nextRow }))
.setMimeType(ContentService.MimeType.JSON)
}
catch (e) {
return ContentService
.createTextOutput(JSON.stringify({ 'result': 'error', 'error': e }))
.setMimeType(ContentService.MimeType.JSON)
}
finally {
lock.releaseLock()
}
}

B3/ Public Google Apps Script của bạn
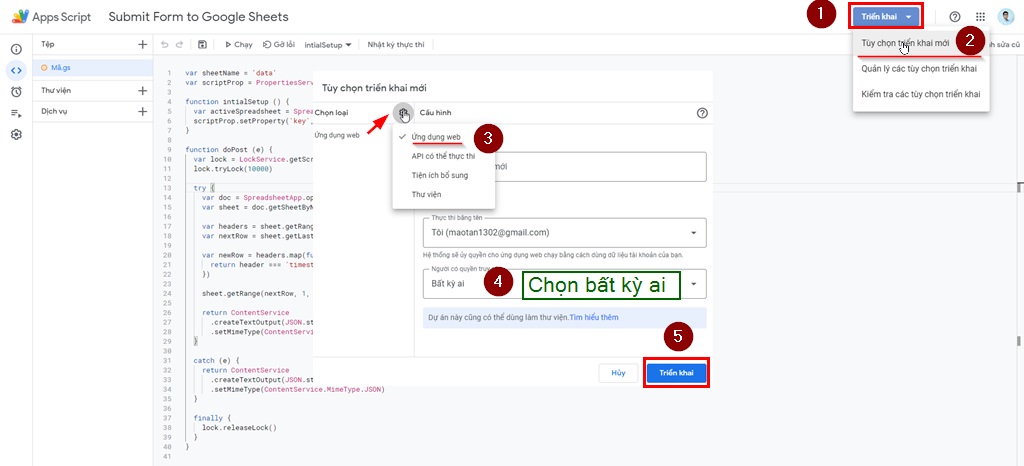
(1) Nhấn “Triển khai”
(2) Nhấn “Tùy chọn triển khai mới”
(3) Nhấn biểu tượng cài đặt ![]() -> Chọn “Ứng dụng web”
-> Chọn “Ứng dụng web”
(4) Thiết lập quyền truy cập: “Chọn bất kỳ ai”
(5) Nhấn “Triển khai”
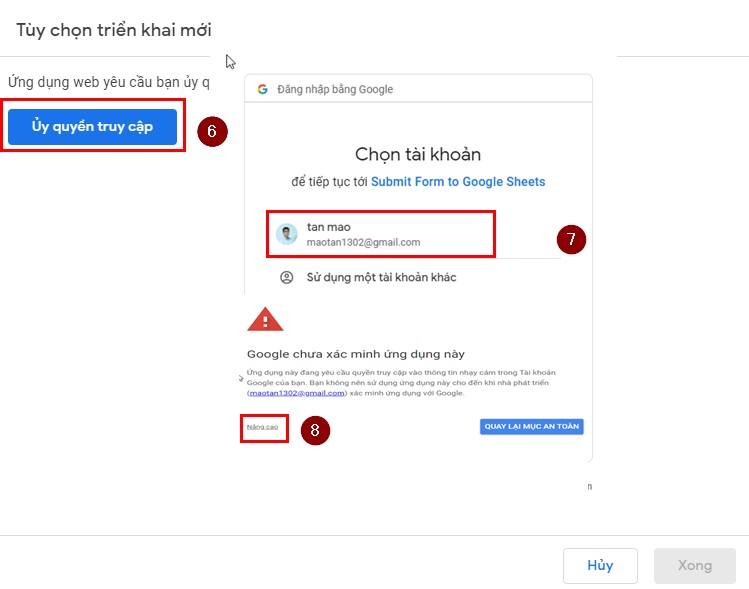
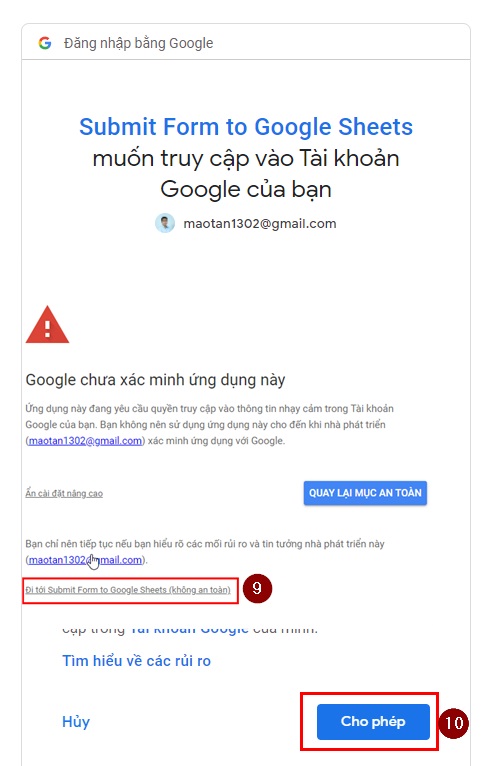
(6) Ủy quyền truy cập
(7) Chọn tài khoản email của bạn
(8) Nhấn “Nâng cao”
(9) Nhấn “Đi tới Submit Form to Google Sheets”
(10) Nhấn “Cho phép”
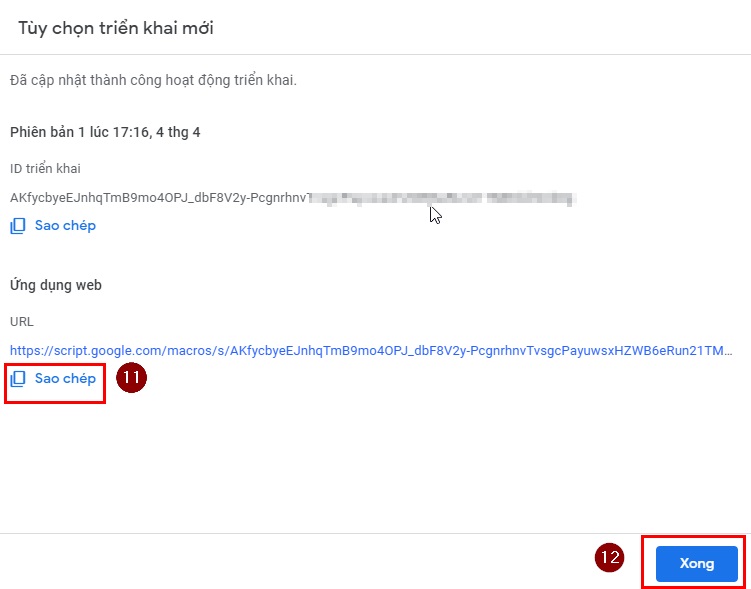
(11) Nhấn “Sao chép” để lấy script => (12) Xong




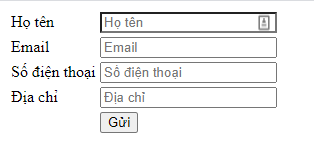
B4/ Tạo form HTML để lấy dữ liệu
- Tạo 1 form html
Bạn có thể copy đoạn mã html mẫu sau
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test sumbit form Google sheet</title>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.min.js"></script>
<!-- <script src="js/jquery.serialize-object.min.js"></script> -->
</head>
<body>
<form id="test-form" method="POST">
<table>
<tr>
<td><label>Họ tên</label></td>
<td><input type="text" name="hoten" placeholder="Họ tên"/></td>
</tr>
<tr>
<td><label>Email</label></td>
<td><input type="email" name="email" placeholder="Email"/></td>
</tr>
<tr>
<td><label>Số điện thoại</label></td>
<td><input type="text" name="sodt" placeholder="Số điện thoại"/></td>
</tr>
<tr>
<td><label>Địa chỉ</label></td>
<td><input type="text" name="diachi" placeholder="Địa chỉ"/></td>
</tr>
<tr>
<td></td>
<td><button type="submit"id="submit-form">Gửi</button></td>
</tr>
</table>
</form>
<script>
var $form = $('form#test-form'),
url = 'YOUR_SCRIPT'
$('#submit-form').on('click', function(e) {
e.preventDefault();
var jqxhr = $.ajax({
url: url,
method: "POST",
dataType: "json",
data: $form.serialize()
}).success(
alert("Gửi form thành công")
)
})
</script>
</body>
</html>

Trong đó:
YOUR_SCRIPT là đoạn script bạn copy ở bước 11 ở trên
và ta có các input với name lần lượt là: hoten, email, sodt, diachi
Bạn có thể thêm hoặc bới các input tùy ý bạn
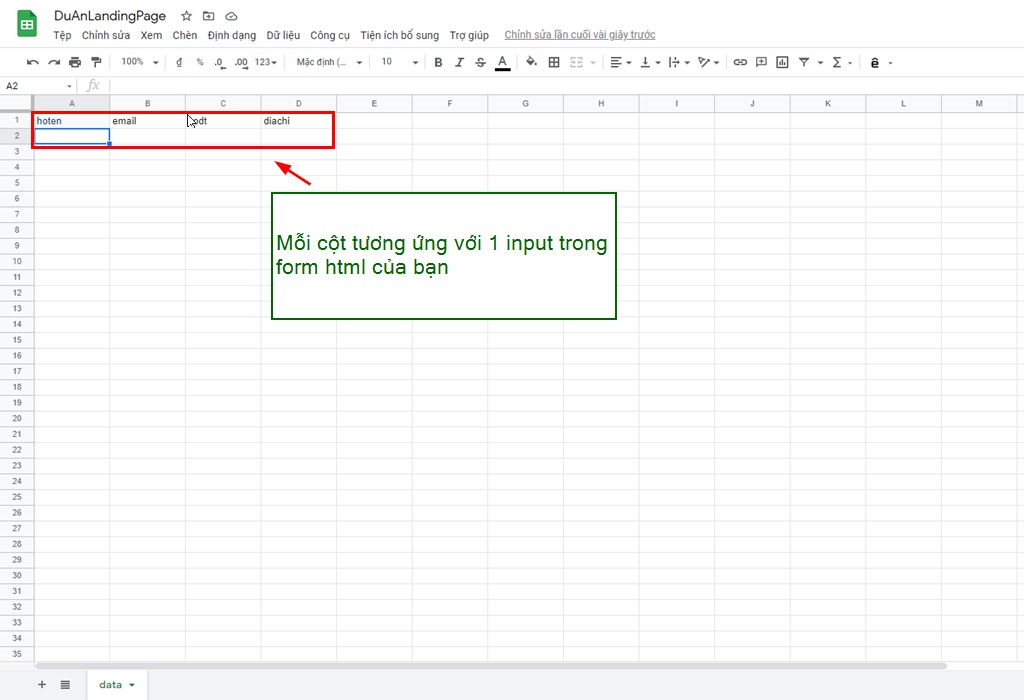
- Copy name của các thẻ input dán vào các cột trong file google sheet ở B1

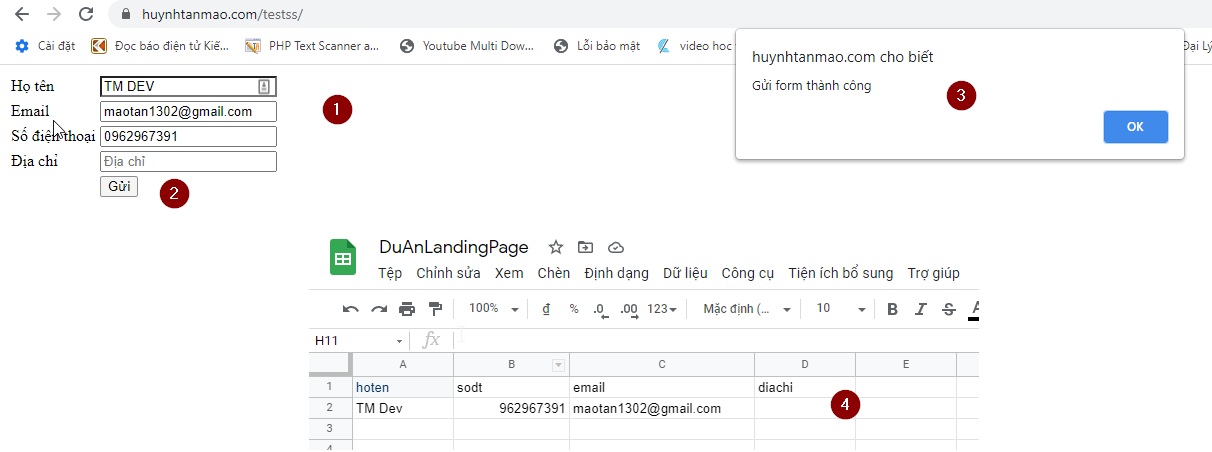
- Submit thử: Bạn hãy điền thông tin trong form và nhấn gửi, dữ liệu sẽ được đổ về Google sheet như hình bên dưới

Bài viết tham khảo:
https://dev.to/omerlahav/submit-a-form-to-a-google-spreadsheet-1bia
https://developers.google.com/sheets/api/guides/create
https://vincoding.com/dom-events-method-passing-cf7-data/