Bỏ dropdown mặc định của selectbox và tùy chỉnh sang dropdown khác
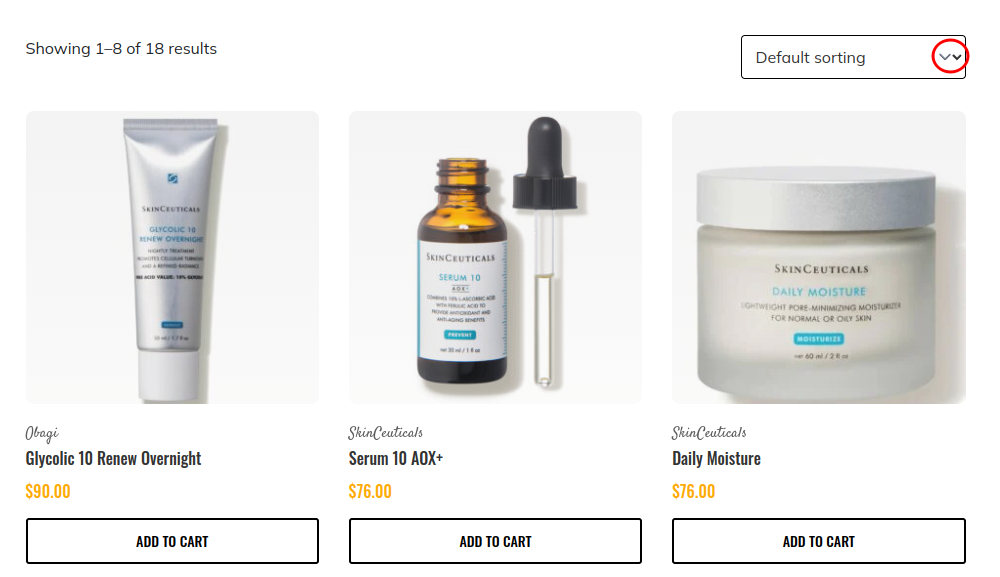
Dropdown mặc định của selectbox mặc định padding rất sát với viền, và bạn muốn bỏ phần mũi tên của selectbox đó đi, bạn hãy copy đoạn code css bên dưới và dán vào phần css của bạn
Từ ảnh

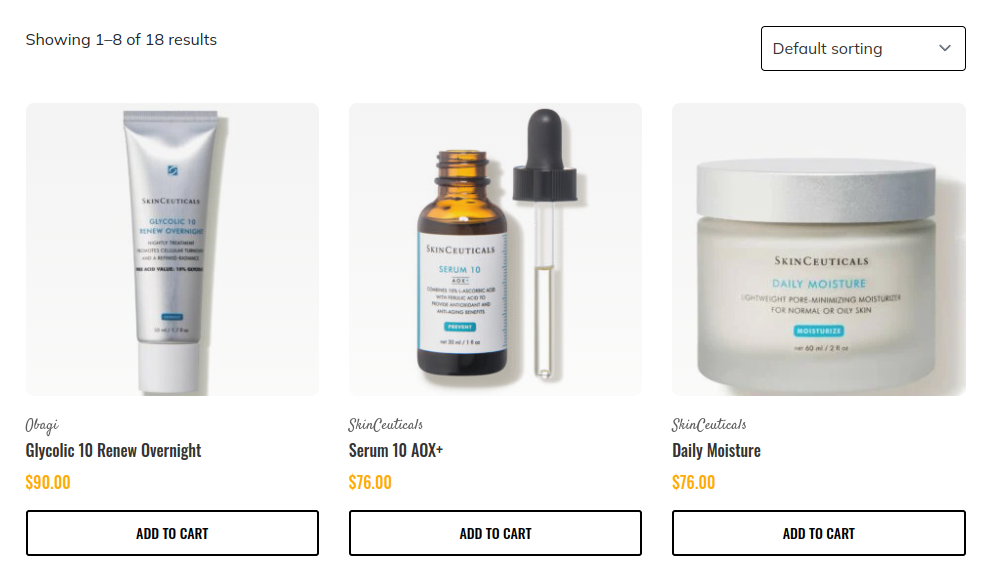
Sang:

select {
text-overflow: '';
-webkit-appearance: none;
-moz-appearance: none;
text-indent: 1px;
}
select {
background-image: url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns='http://www.w3.org/2000/svg' fill='none' viewBox='0 0 20 20'%3E%3Cpath stroke='%236b7280' stroke-linecap='round' stroke-linejoin='round' stroke-width='1.5' d='m6 8 4 4 4-4'/%3E%3C/svg%3E");
background-position: right 0.5rem center;
background-repeat: no-repeat;
background-size: 1.5em 1.5em;
padding-right: 2.5rem;
-webkit-print-color-adjust: exact;
print-color-adjust: exact;
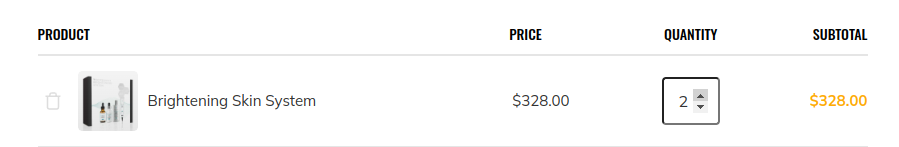
}Bỏ phần điều chỉnh tăng giảm số lượng input type number
Từ ảnh

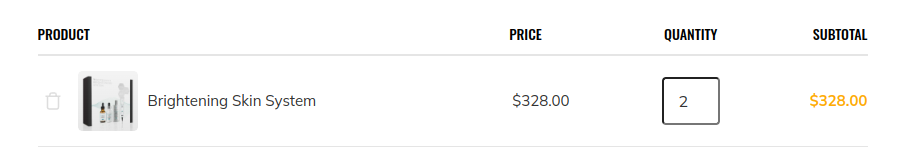
Sang:

/* Chrome, Safari, Edge, Opera */
input::-webkit-outer-spin-button,
input::-webkit-inner-spin-button {
-webkit-appearance: none;
margin: 0;
}
/* Firefox */
input[type=number] {
-moz-appearance: textfield;
}
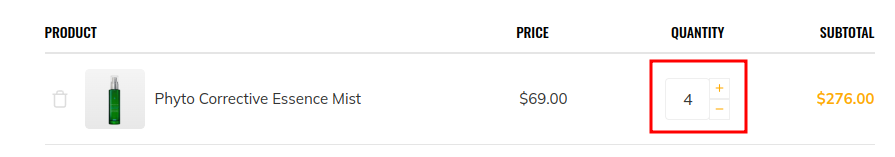
Điều chỉnh phần tăng giảm số lượng cho đẹp hơn

Để chỉnh sửa lại phần điều chỉnh số lượng giống ảnh bên trên bạn hãy copy các đoạn html, css, jquery sau:
HTML
<div class="quantity">
<a href="javascript:void(0);" class="plus" rel="nofollow">
<svg width="13" height="20" stroke-width="2" viewBox="0 0 24 24" fill="currentColor">
<path d="M12 6V18" stroke="currentColor" stroke-linecap="round" stroke-linejoin="round"></path>
<path d="M6 12H18" stroke="currentColor" stroke-linecap="round" stroke-linejoin="round"></path>
</svg>
</a>
<input type="number" id="quantity" class="input-text qty text" name="quantity" value="4" aria-label="Product quantity" min="0" max="" step="1" placeholder="" inputmode="numeric" autocomplete="off">
<a href="javascript:void(0);" class="minus" rel="nofollow">
<svg width="13" height="20" stroke-width="2" viewBox="0 0 24 24" fill="currentColor">
<path d="M6 12H18" stroke="currentColor" stroke-linecap="round" stroke-linejoin="round"></path>
</svg>
</a>
</div>Css
/* Woocommerce quantity */
.quantity {
position: relative;
display: inline-block;
float: none;
margin: 0;
width: 65px;
text-align: left;
}
.quantity .input-text.qty {
border: 1px solid #efefef;
height: 42px;
padding: 0px;
line-height: 41px;
width: 45px;
display: inline-block;
margin: 0;
text-align: center;
color: #666666;
font-weight: normal;
-webkit-border-radius: 0;
-moz-border-radius: 0;
border-radius: 0;
}
.quantity .minus,
.quantity .plus {
position: absolute;
right: 0;
width: 21px;
height: 21px;
border: 1px solid #efefef;
background-color: #fff;
text-align: center;
display: flex;
align-items: center;
justify-content: center;
}
.quantity .minus svg,
.quantity .plus svg {
height: 100%;
}
.quantity .minus:hover,
.quantity .plus:hover {
background: #efefef;
color: #000;
}
.quantity .plus {
top: 0;
line-height: 17px;
border-radius: 0 5px 0 0;
}
.quantity .minus {
bottom: 0;
line-height: 19px;
border-top: 0;
border-radius: 0 0 5px 0;
}jQuery
/* Quantity inputs */
$('body').on('click', '.plus, .minus', function(e){
e.preventDefault();
// get value
let $qty = $(this).siblings('.qty'),
form_cart = $(this).closest('.cart'),
min = $qty.attr('min'),
max = $qty.attr('max'),
step = $qty.attr('step'),
currentVal = parseFloat( $qty.val() );
// format value
min = !min ? '' : min;
max = !max ? '' : max;
if( step === '' || step === undefined || typeof step === NaN ){
step = 1;
}
// Change value when click plus
if( $(this).hasClass('plus') ){
if( max && max == currentVal ){
$qty.val(max);
}else{
$qty.val( currentVal + parseFloat(step) );
}
}
// Change value when click minus
else{
if( min && min == currentVal ){
$qty.val(min);
}else{
$qty.val( currentVal - parseFloat(step) );
}
}
$qty.trigger('change');
})