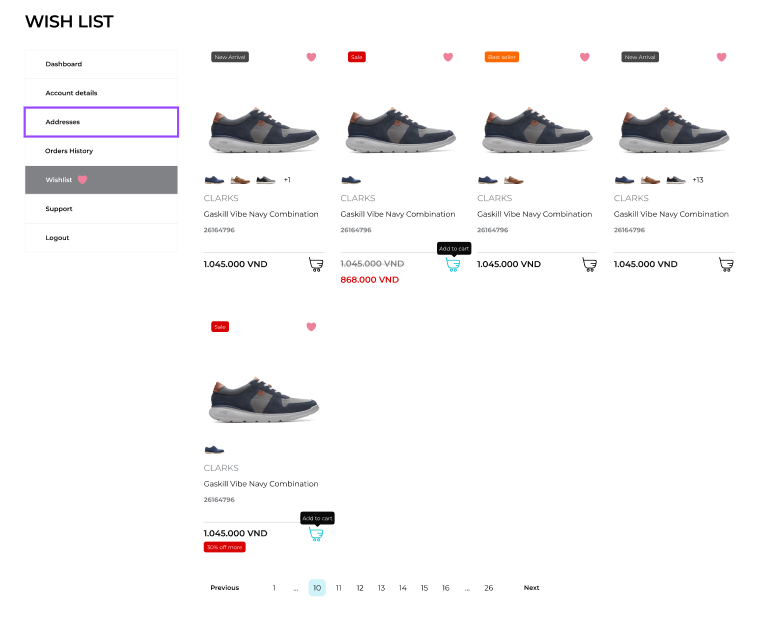
Yêu cầu: Tuỳ chỉnh lại layout sản phẩm yêu thích mặc định như sau

Plugin: WooCommerce, YITH WooCommerce Wishlist
Tạo thêm menu item trong trang My account
function wishlist_add_end_point()
{
add_rewrite_endpoint('wish-list', EP_ROOT | EP_PAGES);
// flush_rewrite_rules();
}
add_action('init', 'wishlist_add_end_point');
// ------------------
// 2. Add new query var
function wishlist_query_vars($vars)
{
$vars[] = 'wish-list';
return $vars;
}
add_filter('query_vars', 'wishlist_query_vars', 0);
// ------------------
// 3. Insert the new endpoint into the My Account menu
function wishlist_add_link_my_account($items)
{
$items['wish-list'] = 'Wishlist';
return $items;
}
add_filter('woocommerce_account_menu_items', 'wishlist_add_link_my_account', 1);
// ------------------
// 4. Add content to the new tab
function wishlist_add_tab_content()
{
get_template_part('woocommerce/myaccount/wish-list');
}
add_action('woocommerce_account_wish-list_endpoint', 'wishlist_add_tab_content');Sắp xếp vị trí của các menu item trong trang my account
// Rename, re-order my account menu items
function woo_reorder_my_account_menu()
{
$neworder = array(
'dashboard' => __(__('Dashboard', 'DGFC'), 'woocommerce'),
'edit-account' => __(__('Account Details', 'DGFC'), 'woocommerce'),
'edit-address' => __(__('Addresses', 'DGFC'), 'woocommerce'),
'orders' => __(__('Orders History', 'DGFC'), 'woocommerce'),
'wish-list' => __(__('Wishlist', 'DGFC'), 'woocommerce'),
'support' => __(__('Support', 'DGFC'), 'woocommerce'),
'customer-logout' => __(__('Log out', 'DGFC'), 'woocommerce'),
);
return $neworder;
}
add_filter('woocommerce_account_menu_items', 'woo_reorder_my_account_menu');Thay đổi layout theo yêu cầu trong template wish-list
get_template_part('woocommerce/myaccount/wish-list');
<div class="viewed-products-container">
<h3>WISHLIST</h3>
<div class="viewed-products-body row">
<?php
$per_page = 16;
$current_page = ( isset( $_GET['paged'] ) && (int)$_GET['paged'] > 1 ) ? (int)$_GET['paged'] : 1;
$offset = ( $current_page - 1 ) * $per_page;
$atts = array(
'per_page' => $per_page,
'current_page' => $current_page,
'pagination' => 'yes'
);
$wishlist = YITH_WCWL_Wishlist_Factory::get_current_wishlist( $atts );
$wishlist_items = $wishlist->get_items( $per_page, $offset );
$count = $wishlist->count_items();
$pages = ceil( $count / $per_page );
?>
<?php
if ( $wishlist_items && $wishlist->has_items() ){
foreach ($wishlist_items as $wishlist_item) {
// global $product;
$product = $wishlist_item->get_product();
?>
<?php if ($product) : ?>
<?php
$product_cats = get_the_terms($product->id, 'product_cat');
$product->name;
$product->sku;
$product->permalink
?>
<!-- custom layout wishlist here -->
<?php endif; ?>
<?php
}
}
?>
</div>
<?php
if ($pages > 1) {
echo paginate_links(array(
'base' => get_pagenum_link(1) . '%_%',
'format' => '?paged=%#%',
'current' => $current_page,
'total' => $pages,
'prev_text' => 'Previous',
'next_text' => 'Next',
));
}
?>
</div>
