Khi ta sử dụng các plugin popup thì sẽ không hiển thị phần chú thích của hình ảnh. Vì vậy trong bài viết này mình sẽ hướng dẫn các bạn hiển thị chú thích hình ảnh khi popup ảnh.

Các bước thực hiện:
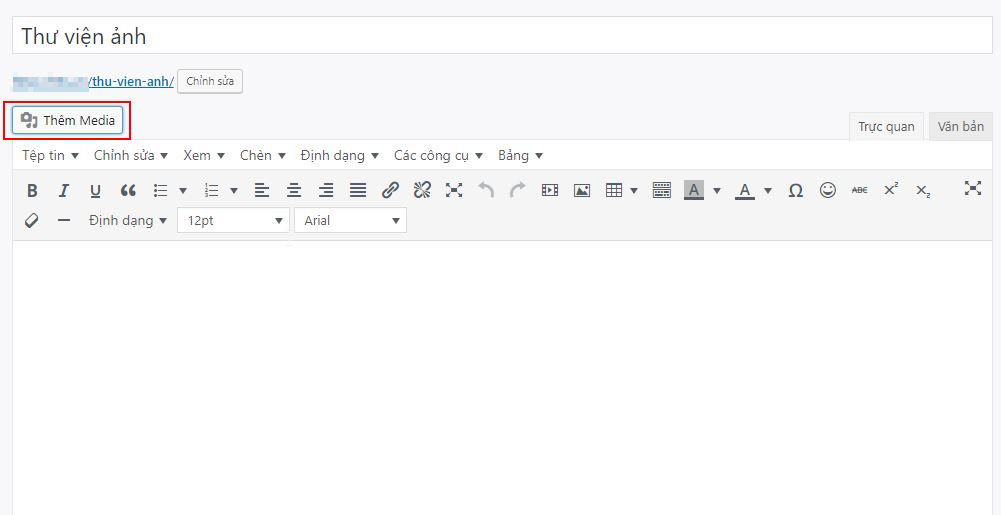
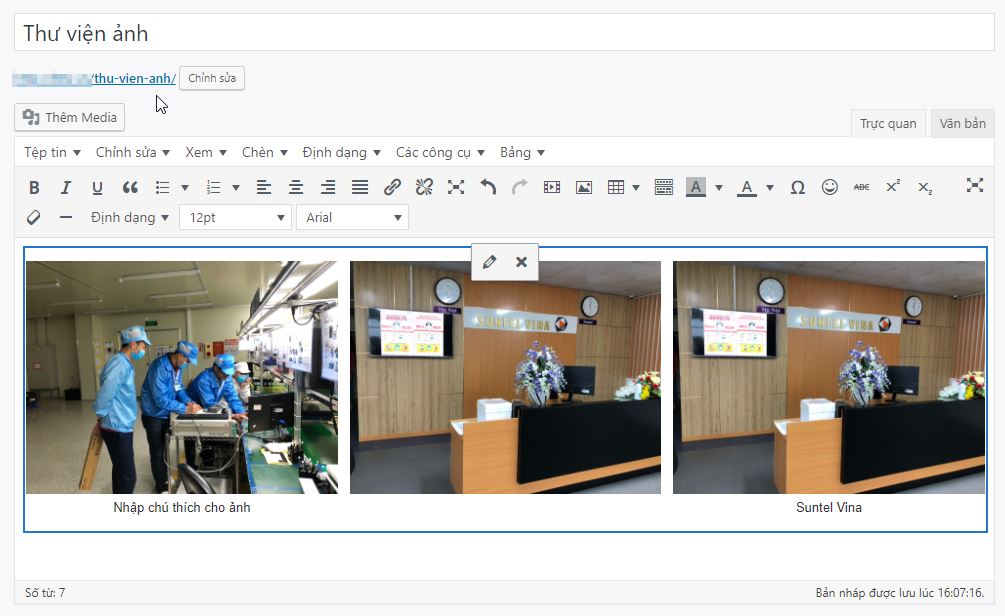
Tạo thư viện ảnh trong chi tiết bài viết

Thêm thư viện ảnh
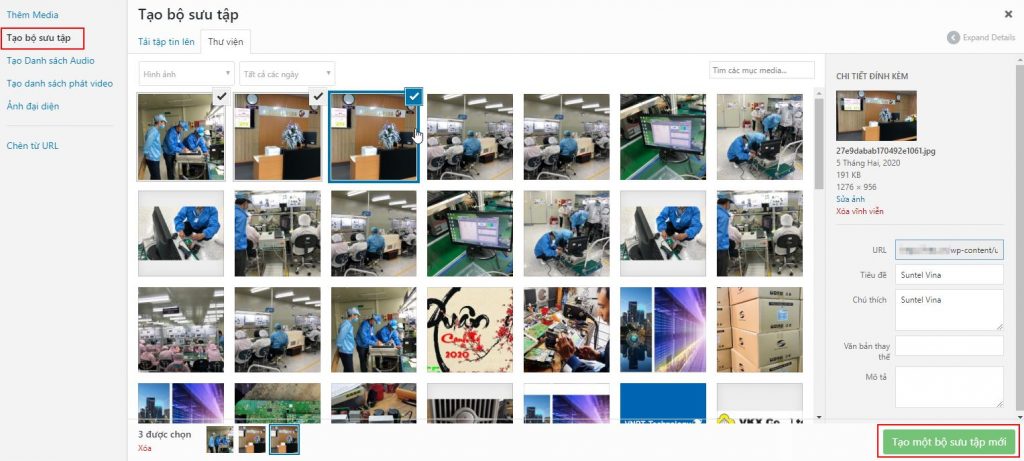
 Chọn ảnh để thêm vào thư viện ảnh
Chọn ảnh để thêm vào thư viện ảnh

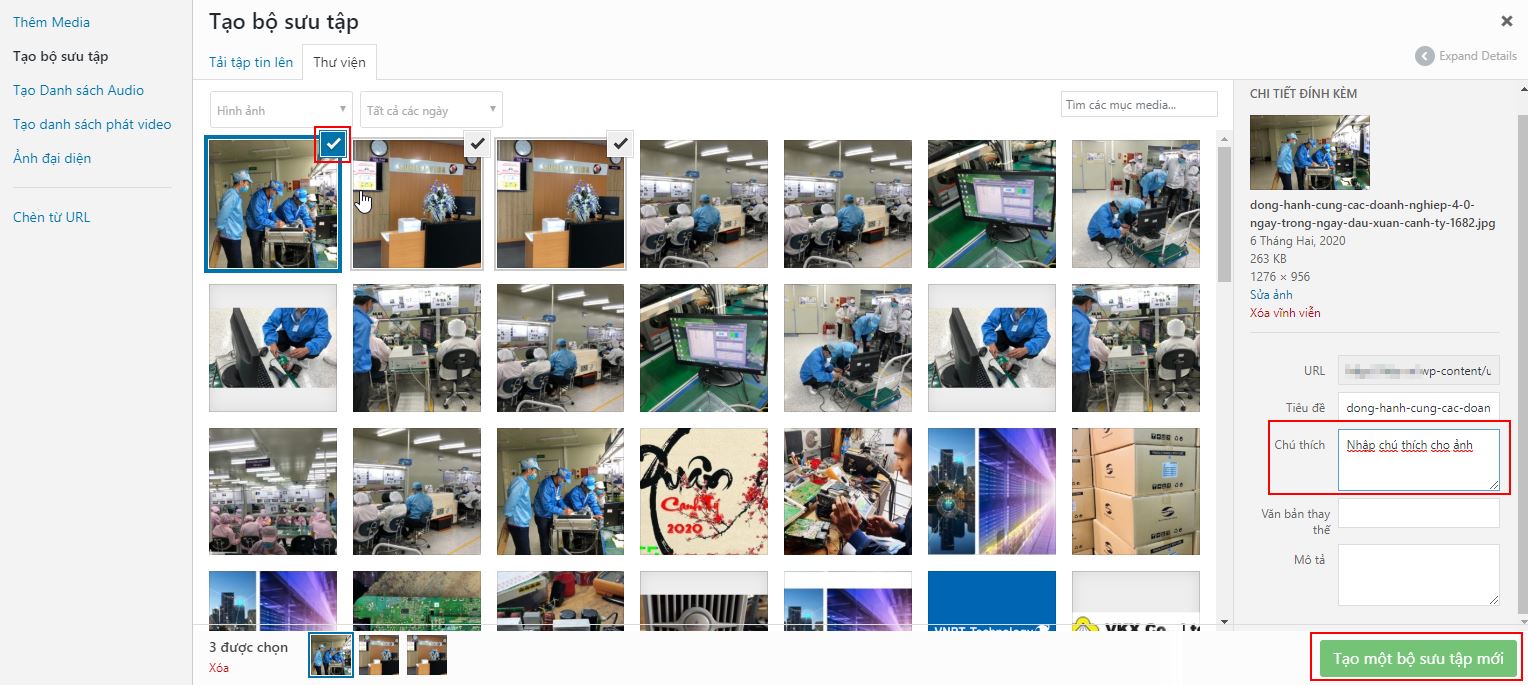
Click vào từng hình để nhập chú thích cho ảnh
Sau đó nhấn “Tạo một bộ sưu tập mới”

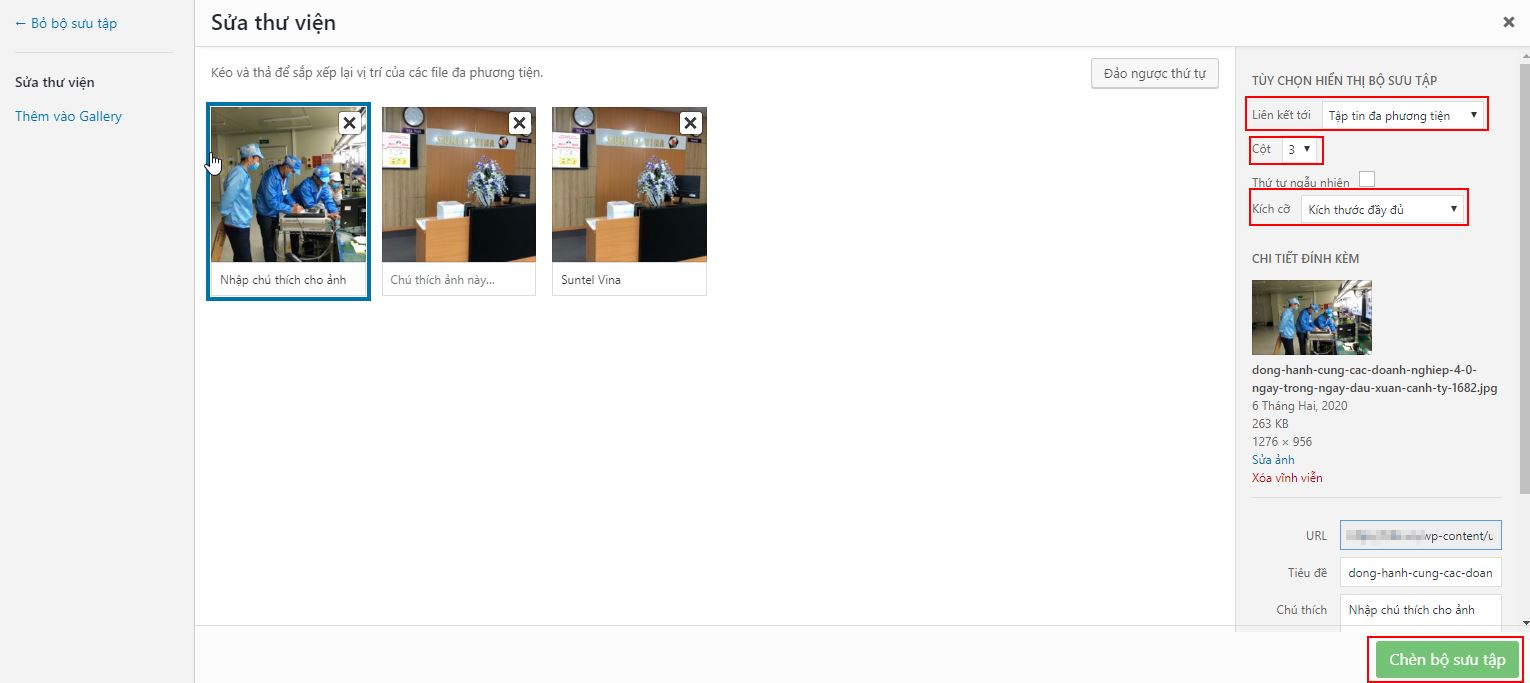
Tuỳ chỉnh thư viện ảnh
Lưu ý: Bạn phải chọn liên kết tới: tập tin đa phương tiện để khi click vào ảnh có thể hiện ra popup.
Sau đó nhấn: “Chèn bộ sưu tập”

Bổ sung thư viện popup hình ảnh và chú thích hình ảnh
– Thêm thư viện popup hình ảnh: ở đây mình sử dụng thư viện: Magnific Popup
Trong file functions.php theme của bạn bạn thêm đoạn code sau để thêm thư viện popup hình ảnh
add_action( 'wp_enqueue_scripts', 'load_styles_frontend' );
function load_styles_frontend() {
if (is_single()) {
wp_enqueue_script('magnific-popup', get_stylesheet_directory_uri().'/js/jquery.magnific-popup.min.js', array('jquery'));
wp_enqueue_style( 'magnific-popup', get_stylesheet_directory_uri().'/css/magnific-popup.css' );
}
wp_enqueue_script( 'custom-js', get_stylesheet_directory_uri().'/js/custom.js');
}- if (is_single()) : mình chỉ thêm thư viện popup trong trang chi tiết bài viết
- get_stylesheet_directory_uri(): hàm lấy đường dẫn đến theme của bạn
- Nếu bạn nào sử dụng child theme thì dùng hàm: get_stylesheet_directory_uri()
- và ngược lại nếu bạn sử dụng theme chính thì sử dụng hàm: get_stylesheet_uri()
- Để kiểm tra việc nhúng thư viện chính xác hay chưa bạn nhấn (f12) để kiểm tra console => nếu không xuất hiện lỗi => bạn đã nhúng thư viện thành công
Trong file custom.js bạn thêm đoạn mã sau
jQuery(document).ready(function($){
$('.gallery').magnificPopup({
delegate: 'a',
type: 'image',
tLoading: 'Loading image #%curr%...',
mainClass: 'mfp-img-mobile',
gallery: {
enabled: true,
navigateByImgClick: true,
preload: [0,1] // Will preload 0 - before current, and 1 after the current image
},
image: {
tError: '<a href="%url%">The image #%curr%</a> could not be loaded.',
titleSrc: function(item) {
var caption = "#" + item.el.find('img').attr('aria-describedby');
return $(caption).text();
}
}
});
});
